Co znajdziesz w tym artykule:
- Co to jest edytor Gutenberg?
- Porównanie Gutenberg z TinyMCE
- Jak wygląda praca z nowym edytorem WordPress
- Przykłady wykorzystania bloków edytora WordPress
Co to jest edytor Gutenberg?
Jeżeli zacząłeś swoją przygodę z blogowaniem na WordPress w 2019 roku, to najprawdopodobniej nie znasz innego edytora niż edytor Gutenberg. Tak nazywa się edytor, na którym pracujesz, pisząc nowe artykuły na swoim blogu. Edytor Gutenberg wszedł do WordPress na stałe wraz z wersją 5.0 tego systemu.
Gutenberg – to aktualny edytor w systemie WordPress. Istotną cechą tego edytora jest jego blokowość. Każdy element: paragraf, nagłówek, zdjęcie itd. jest traktowany jako oddzielny blok. Co daje duże możliwości rozmieszczenia poszczególnych elementów.
Kurs online
„Edytor Gutenberg”
Kus online, dzięki któremu nauczysz się pracować z edytorem wizualnym WordPressa- Gutenberg.
Jeżeli pracujesz na WordPress dłużej, jesteś pewnie przyzwyczajony do poprzedniego interfejsu i edytora TinyMCE. Jedni blogerzy od razu pokochali Gutenberga, a inni wręcz przeciwnie nadal nie mogą się rozstać ze starym poczciwym TinyMCE i nadal na nim pracują. Warto zauważyć, że w każdej chwili możesz, przywrócić poprzedni edytor WordPressa korzystając z odpowiedniej wtyczki (Classic Editor).
Ciekawa jestem, jak jest w Twoim przypadku? Daj znać w komentarzu czy zakochałeś się w Gutenbergu, czy zostajesz przy TinyMCE, a może nie znasz poprzedniego edytora WordPress? W kolejnej części krótkie porównanie obu edytorów.
Porównanie edytora Gutenberg i TinyMCE
Nie zamierzam zagłębiać się w techniczne różnice pomiędzy nowym i starym interfejsem podczas edycji postów i stron w WordPress. Poniżej znajdziesz ogólne porównanie.
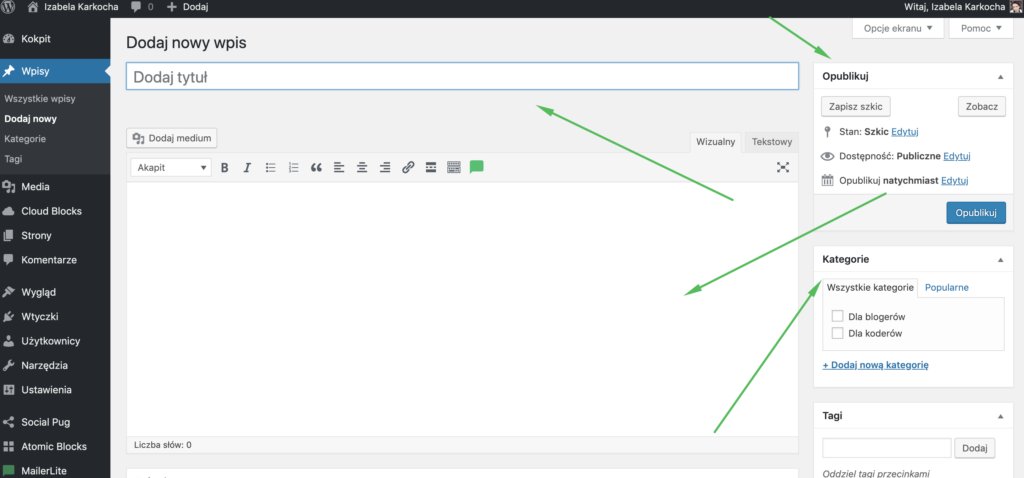
W poprzedniej wersji widoku edycji, w części do wprowadzania treści znajdowały się standardowo tylko 2 pola. Jedno na tytuł i drugie na treść posta/strony – edytor TinyMCE. W drugiej części (zwykle prawa kolumna) znajdowały się wszystkie pozostałe ustawienia posta, tj. kategorie, przyciski akcji np. publikowanie, data, obrazek wyróżniający itd.

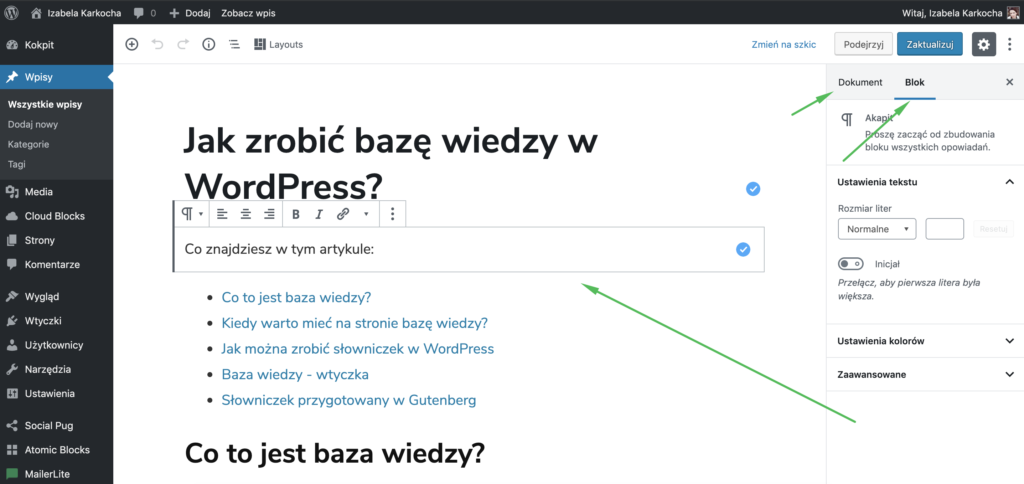
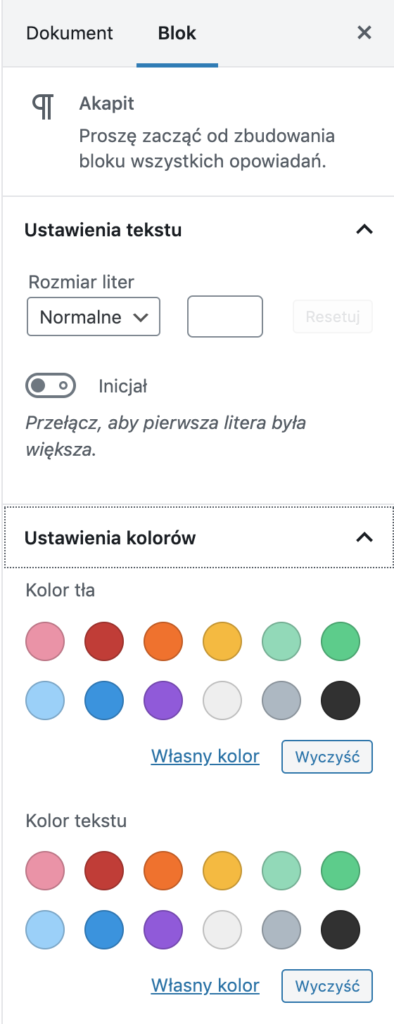
Od wersji 5.0 WordPressa sporo się pozmieniało. W prawej kolumnie z opcjami znajdziesz 2 zakładki. Pierwsza to „Dokument” w której znajdziemy podobne ustawienia dokumentu jak w poprzedniej wersji. W drugiej o nazwie „Blok” umieszczone są ustawienia dotyczące aktywnego bloku w edytorze po lewej stronie. Każdy blok ma swoje ustawienia. Przykładem bloku jest np. akapit tekstu. Na screenie poniżej możesz zobaczyć, jakie opcje ma akapit w zakładce „Blok”.

Możemy np. zmienić rozmiar tekstu, kolor itp.
Nowy edytor daje znacznie więcej możliwości układania różnych elementów we wpisie. Wszystko to robisz bez znajomości kodowania. Kolumny, wyrównania, kolor tła itd. W poprzedniej wersji było to na tyle utrudnione, że tylko osoby, które znały kod html i css, mogły zmieniać wygląd postów.
Jak wygląda praca z nowym edytorem WordPress?
Aktualny edytor pozwala tworzyć świetnie wyglądające strony bez znajomości kodowania. Ten edytor jest wbudowany w system WordPress. Nie jest to jednak jedyny taki edytor. Istnieje wiele wtyczek do WordPress, które znacznie wcześniej przed Gutenbergiem umożliwiały zmiany w układzie strony. Nigdy ich jednak nie lubiłam i zawsze byłam przeciwna. Generowały i nadal generują masę niepotrzebnego kodu, który spowalnia stronę. Nie są też według mnie intuicyjne. Gutenberg, choć nie jest idealny, w mojej opinii łączy i równoważy potrzeby użytkowników z czystością kodu i wygodą edycji.
W WordPress zawsze ceniłam sobie właśnie prostotę i wygodę użytkowania. Bałam się jak to będzie z Gutenbergiem. W mojej opinii Gutenberg spełnia swoje zadanie. Jest jeszcze wiele do dopracowania. Jestem jednak dobrej myśli.
Praca z tym edytorem jest bardzo przyjemna. Przydałoby się kilka usprawnień, ale z moich obserwacji z każdą kolejną wersją jest lepiej.
Tworzenie podstron tekstowych i wpisów w nowym WordPress jest nadal bardzo proste. Klikając „enter” przechodzisz do nowego akapitu i po prostu piszesz.
Możesz zamienić akapit na np. nagłówek lub dodać kolejny blok nad lub pod aktualnym blokiem. Daje to dużo możliwości.

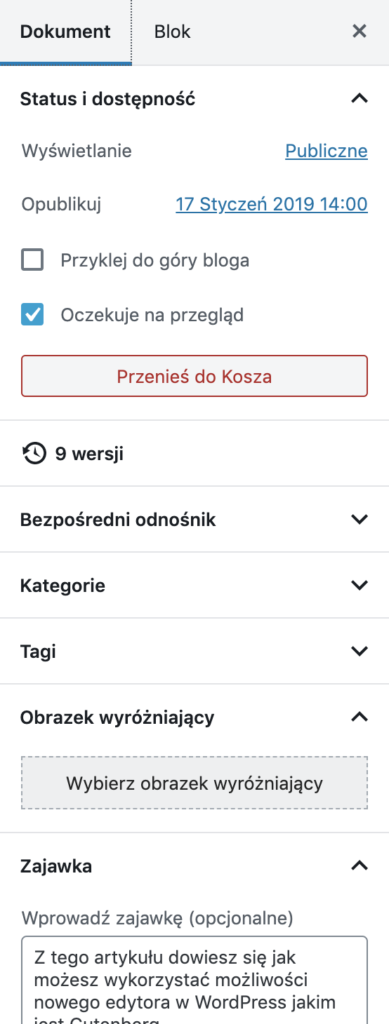
W zakładce „Dokument” z prawej strony zmienia się podstawowe ustawienia edytowanego dokumentu. Znajdziesz tam informacje o kategoriach, tagach, statusie („opublikowany”, „szkic” itd), obrazek wyróżniający i inne ważne rzeczy.

W zakładce „Blok” znajdują się opcje dostępne dla poszczególnych bloków. Ta zakładka zmienia się w zależności od aktywnego elementy w edytorze.

Bloków dostępnych w podstawowej wersji Gutenberga jest wiele. Wciąż powstają nowe dodatki w formie wtyczek, które rozszerzają możliwości tego edytora.
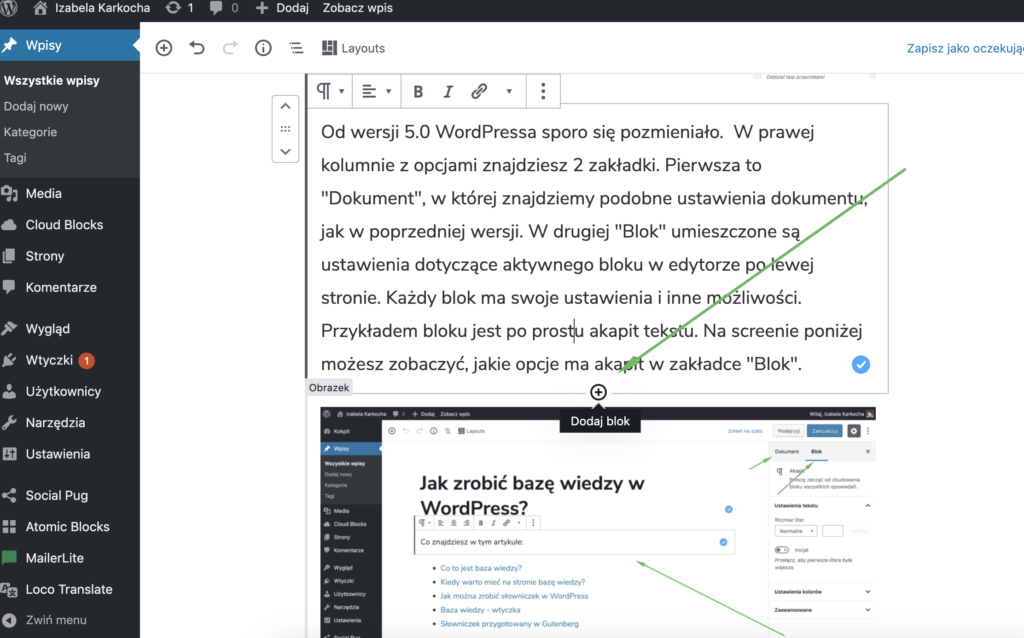
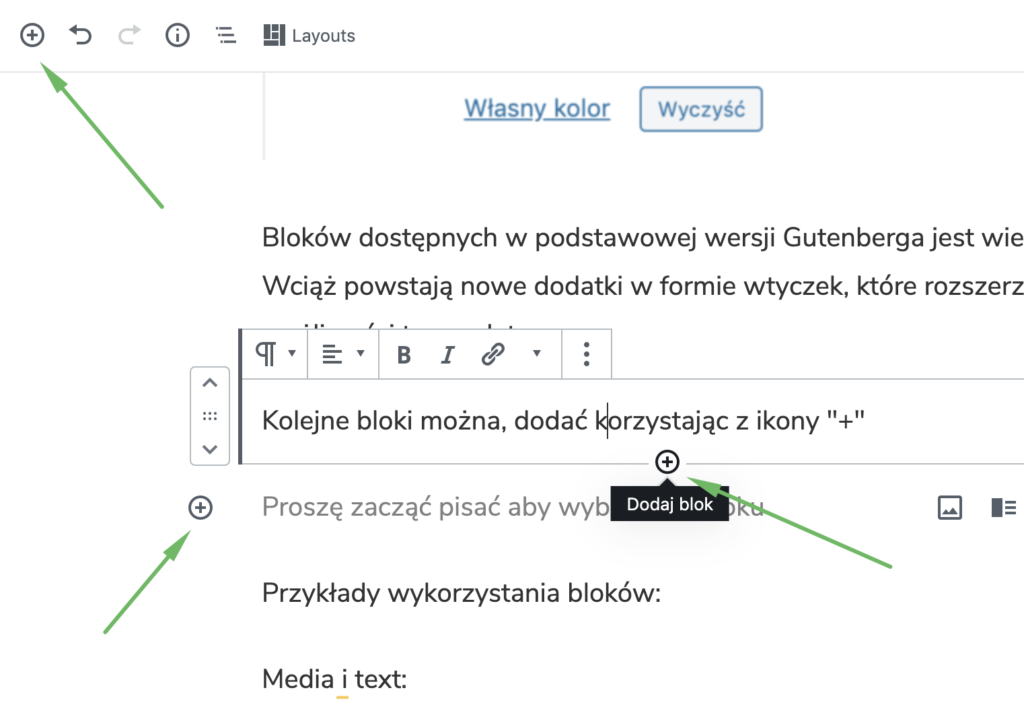
Kolejne bloki można, dodać korzystając z ikony „+”. Znajdziesz ją w kilku miejscach.

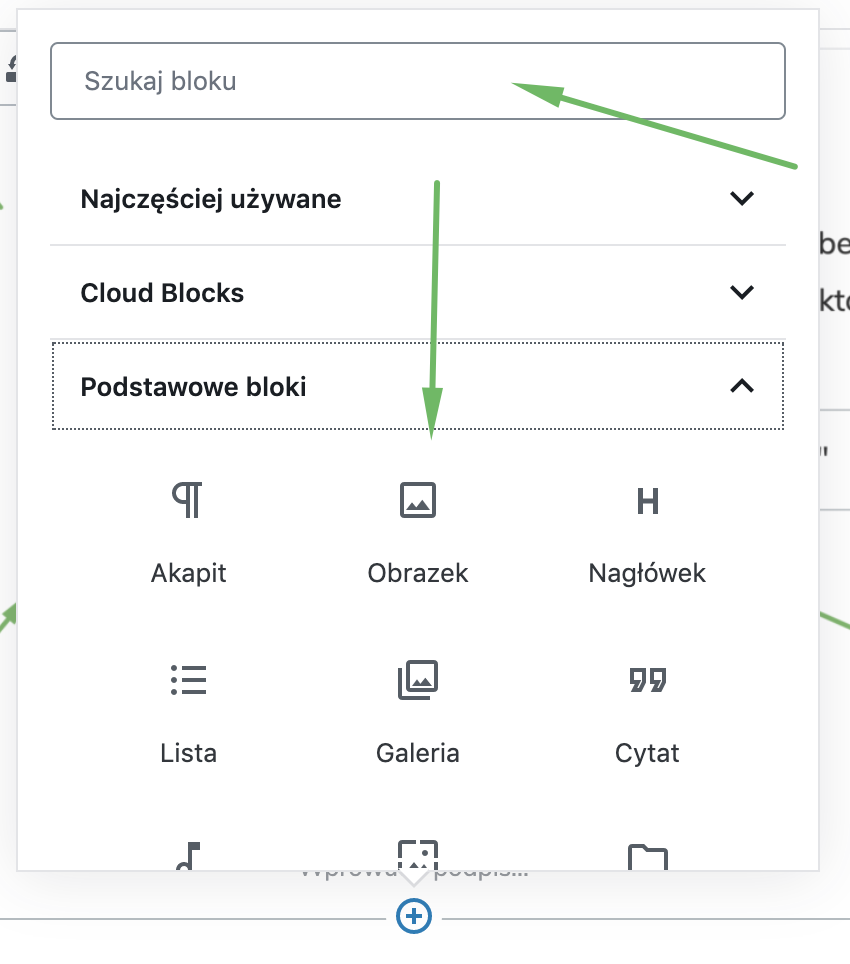
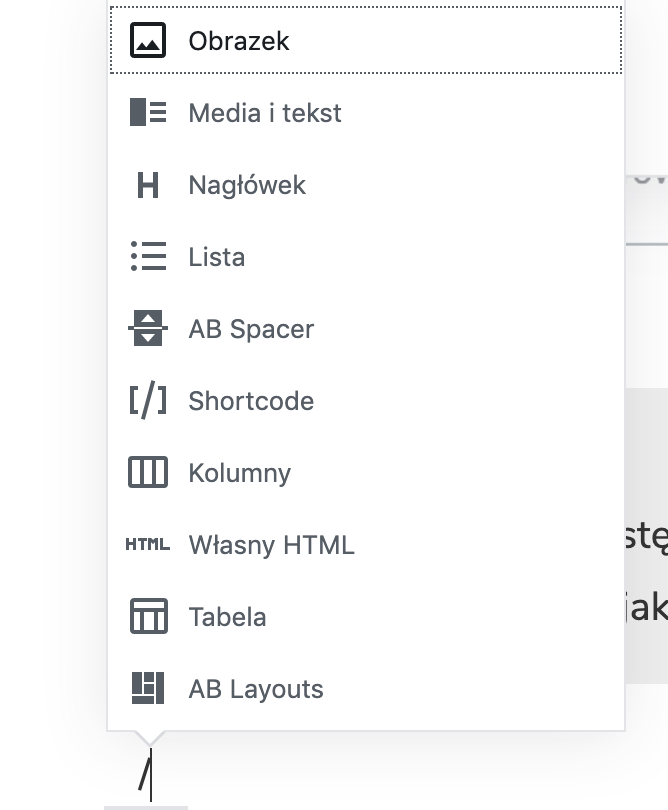
Po kliknięciu w ikonę „+” będziesz mieć możliwość wybrania bloku, który Cię interesuje.

Moja rada:
Wypróbuj wszystkie dostępne bloki. Sprawdź, jakie mają opcje i możliwości oraz jak wyglądają w podglądzie strony.
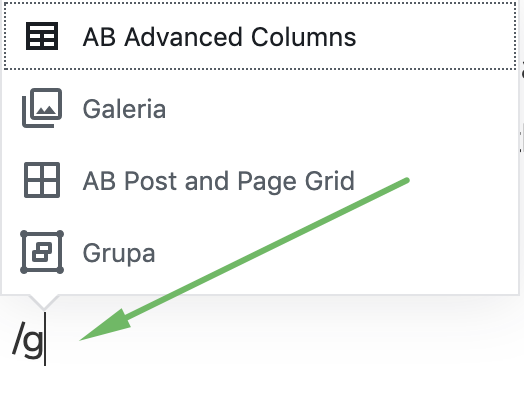
Gdy już nabierzesz wprawy i będziesz mieć swój ulubiony zestaw bloków, możesz korzystać ze skrótu „/”. Rozwinie się wtedy podręczne menu z blokami.

Menu przefiltruje się automatycznie gdy zaczniesz wpisywać nazwę bloku.

Przykłady wykorzystania bloków edytora WordPress
Media i text

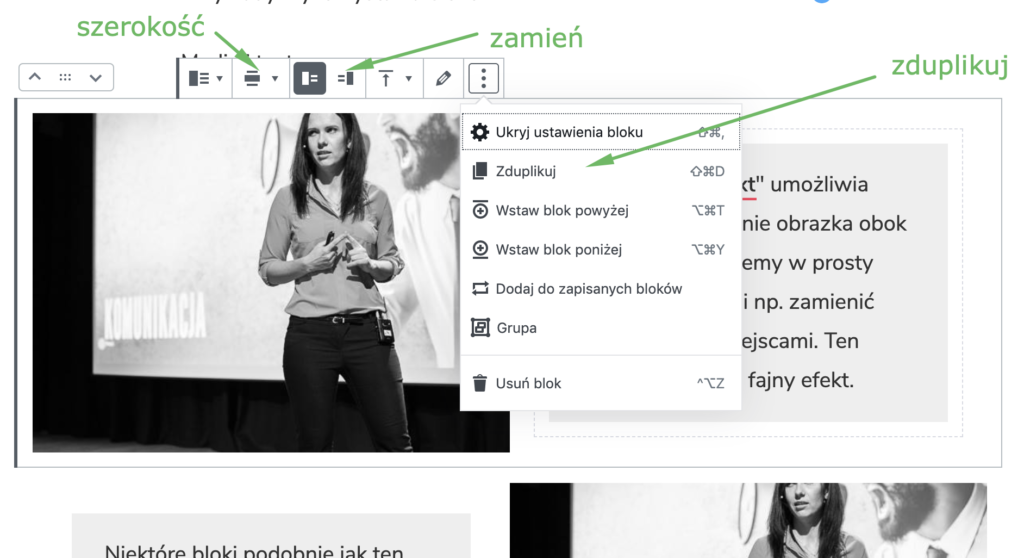
Blok „Media i text” umożliwia szybkie wstawienie obrazka obok tekstu. Blok możemy w prosty sposób powielić i np. zamienić tekst i zdjęcie miejscami. Ten prosty zabieg da fajny efekt naprzemienności

Niektóre bloki podobnie jak ten „Media i text” mają możliwość rozszerzenia obszaru, który zajmują poza szerokość właściwego contentu. Mamy do wyboru zwiększoną szerokość oraz pełną szerokość.
Jak to zrobić?

Kolumny
Wstawienie układu kolumnowego wewnątrz tekstu jest teraz bardzo proste i intuicyjne. Potrzebny blok nazywa się „Kolumny”.
Tytuł 1

Tekst
Tytuł 2

Tekst
Tytuł 3

Tekst
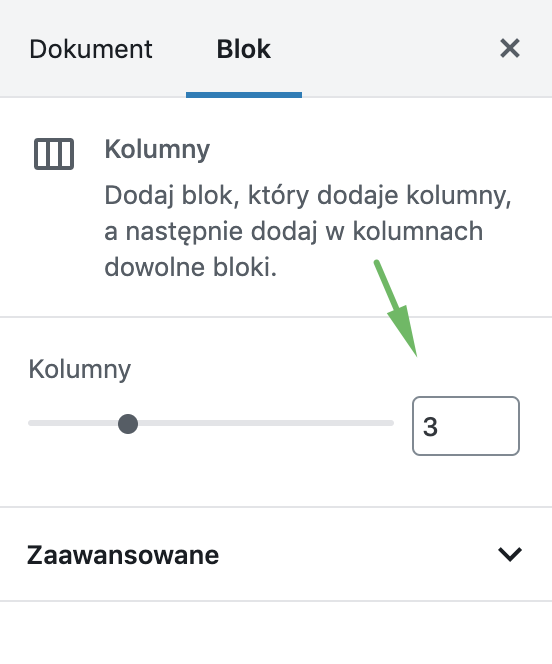
Po wybraniu bloku „Kolumny” możesz zdecydować ile kolumn potrzebujesz.

W tym tekście przedstawiłam tylko dwa przydatne bloki dostępne w Gutenbergu. Jest ich znacznie więcej. Zachęcam Cię do testów i zabawy. W razie problemów daj znać w komentarzu.
Masz już swoją stronę internetową?
Czy wiesz, jak ważne jest szybkość wczytywania strony www, jej bezpieczeństwo i optymalizacja pod SEO i urządzenia mobilne?
Pobierz bezpłatną checklistę i sprawdź swoją stronę www punkt po punkcie



Na spokojnie muszę do tego usiąść, bo pierwsza próba mnie zniechęciła. Nie mogłam znaleźć kolorów nagłówka🙁
Dzięki za komentarza. Mam nadzieję, że przekonam Cię do Gutenberga 🙂 Chodzi o nagłówek główny czy nagówek w treści posta?