Co znajdziesz w artykule?
- Co to jest spis treści artykułu?
- Czy warto dodać spis treści do artykułu na blogu?
- Jak można dodać spis treści do artykułu w WordPress?
- Jak w prosty sposób dodać spis treści w edytorze Gutenberg?
- Podsumowanie
Co to jest spis treści artykułu?
Spróbuj przypomnieć sobie ostatnio przeczytany artykuł w internecie. Czego dotyczył? Czy znalazłeś tam to czego szukałeś? Czy został przez Ciebie przeczytałeś go od początku do końca?
Jeśli jesteś jak większość dzisiejszych internetowych czytelników, zapewne jedynie przeskanowałeś tekst w poszukiwaniu interesujących Cię zagadnień. Zgaduję, że przeczytałeś nagłówki i próbowałeś wyłapać z nich to co wydawało się dla Ciebie najważniesze.
Większość internautów nie czyta artykułów blogowych od początku do końca, a jedynie je scrolluje i skanuje.
Potwierdzją to liczne badania m.in. badanie NNGroup z 2008 roku, które pokazuje, że użytkownicy zapoznają się jedynie z 20-28% treści na stronie. Podobne badanie przeprowadzili analitycy z Chartbeat w 2013 roku, potwierdza ono, że większość użytkowników jedynie skroluje artykuły, a nie zapoznaje się z ich treścią.
A jak jest z książkami? Mam tutaj na myśli głównie książki branżowe lub naukowe. Takie książki czytasz zazwyczaj w całości. A gdy chcesz szybko znaleźć jakieś zagadnienie korzystasz ze SPISU TREŚCI – dzięki niemu nie musisz kartkować całego podręcznika. Od razu trafiasz do rozdziału, w którym jest opisane interesujące Cię zagadnienie.
Dlaczego więc większość artykułów internetowych nie ma takiego spisu treści? Prawdopodobnie odpowiesz, że są zbyt krótkie i go nie potrzebują. Zgadzam się z Tobą w 100%. Większość jednak tekstów, na które ja trafiam jest naprawdę obszernych i spis treści znacznie usprawniłby poruszanie się po nich.
Dodatkowo długie tekst szybciej się pozycjonują (osiągają wyższe pozycje w wynikach wyszukiwania takich jak Google). Idąc dalej Tim Brown (właściciel agencji IDEO, w której narodził się design thinking) twierdzi, że im dłuższy tekst tym lepszy. Na podstawie przeprowadzonej analizy uważa, że 1000 słów to jedynie minimum, a celem jest 2500 wyrazów. Popularny blog buffer podał, że wpis powinno się czytać w 7 min. Co daje nam około 1600 wyrazów.
Tekst, który teraz czytasz ma 1117 słów.
Taki spis treści artykułu internetowego zazwyczaj składa się z podlinkowanych tytułów i podtytułów znajdujących się w jego treści.
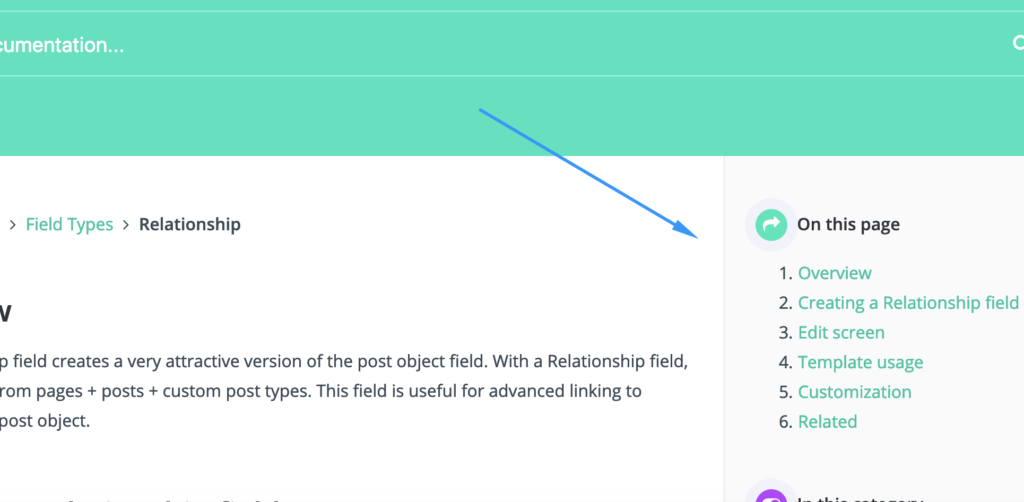
Spis umieszczany jest bezpośrednio pod tytułem głównym (podobnie jak u mnie) lub w sidebarze (lewej lub prawej kolumnie ). Można też spotkać się z tak zwanym „pływającym” spisem treści, który „podąża” za czytelnikiem wraz ze scrollowaniem artykułu.

Spis w

Czy warto dodać spis treści do artykułu na blogu?
Jestem ciekawa Twojego zdania na ten temat. Czy nie brakuje Ci takiego elementu na blogach, które odwiedzasz? A jak jest na Twoim blogu? Moim zdaniem spis treści znacznie usprawnia poruszanie się po tekście internetowym podobnie jak po książce.
Dzięki niemu wystarczy szybki rzut oka i już wiem czy w treści artykułu znajdę to czego właśnie szukam. To ogromna oszczędność czasu!
Jednym kliknięciem mogę przenieść się bezpośrednio do fragmentu, który mnie interesuje bez konieczności scrollowania całego tekstu.
Niewątpliwą zaletą tego elementu jest również dobry wpływ na pozycję w wynikach wyszukiwania Google, a na tym wszystkim nam zależy, prawda? 😉
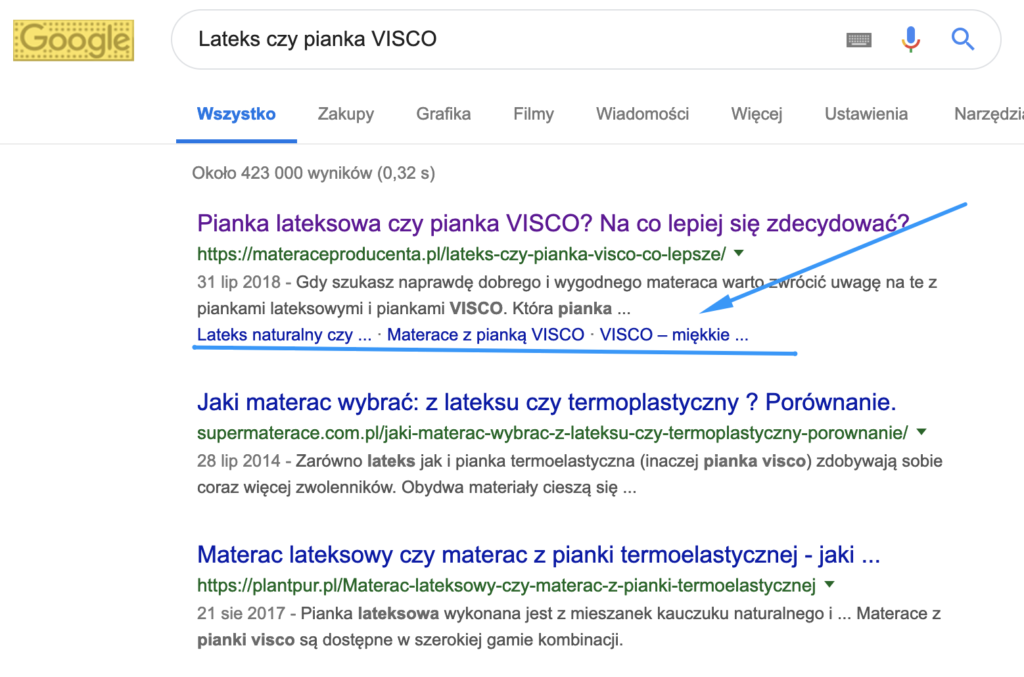
Dowodem na to, że Google lubi spisy treści jest uwzględnienie ich w wynikach wyszukiwania. Na poniższym screenie z wyszukiwarki, możesz zaobserwować, że artykuł ze spisem zyskał bonusowy wiersz i linki co dodatkowo wyróżnia go na tle innych pozycji.

Jak dodać spis treści do artykułu w WordPress?
Spis treści w WordPress możesz dodać na dwa sposoby. Możesz to zrobić ręcznie lub korzystając z odpowiedniej wtyczki. Zobacz, który sposób jest dla Ciebie lepszy.
Jeśli czytasz ten akapit zapewnie zdecydowałeś, że chcesz mieć spis treści na swoim blogu. Sposobów na umieszczenie go jest kilka. Jeżeli jesteś koderem możesz zaplanować go w kodzie motywu. Jeżeli jednak do kodowania Ci daleko możesz skorzystać z jednej z dostępnych wtyczek lub zrobić taki spis ręcznie w edytorze WordPress. Ja najczęściej korzystam ze spisu treści utworzonym w edytorze Gutenberg (nowy edytor WordPress). Bez kodowania i bez dodatkowych wtyczek.
Kurs online
„Edytor Gutenberg”
Kus online, dzięki któremu nauczysz się pracować z edytorem wizualnym WordPressa- Gutenberg.
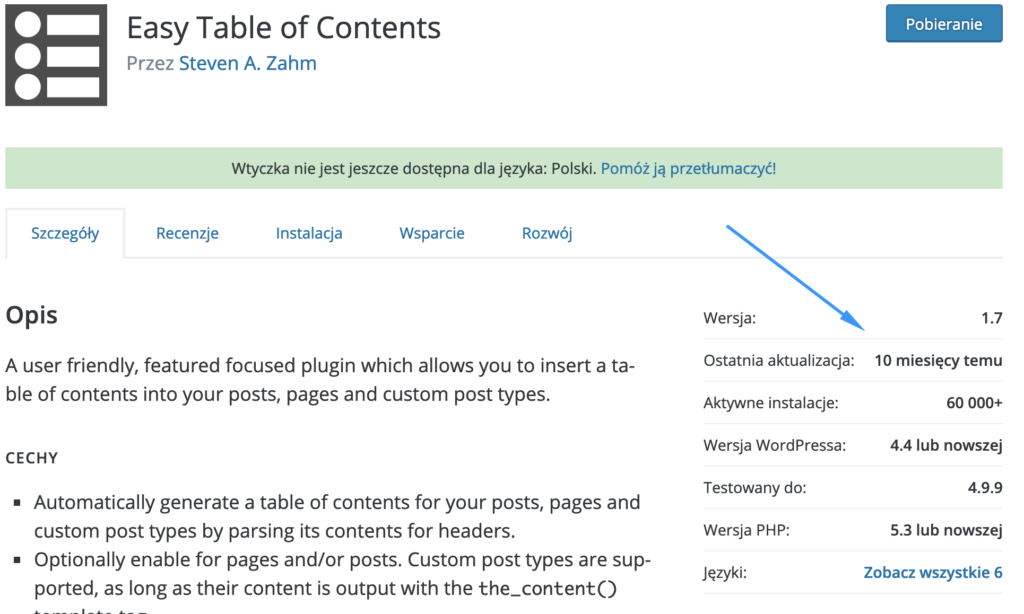
Nie zawsze jednak takie ręczne rozwiązanie się sprawdzi. Jeśli masz już dużo wpisów na swoim blogu dodanie do każdego z nich ręcznie spisu treści może okazać się bardzo czasochłonne i mało przyjemne. Dlatego pokażę Ci jedną z wtyczek, która fajnie się w takiej sytuacji sprawdzi. W tym przypadku omawianą przeze mnie wtyczką jest Easy Table Of Content z repozytorium WordPress.

Wtyczka ta jest prosta ale jednocześnie funkcjonalna. Za jej pomocą możesz dodać spis zarówno we wpisach blogowych jak i w stronach tekstowych. Możesz wybrać miejsce osadzenia, a także zdecydować czy spis ma być dodawany automatycznie do wszystkich, czy tylko do wybranych wpisów / stron.
W chwili gdy piszę ten tekst mamy WordPress w wersji 5.1. Wtyczka, którą polecam nie jest aktualizowana od 10 miesięcy. Mimo to sprawdziłam jak sobie poradzi. Okazało się, że całkiem nieźle to wygląda. Testowałam wtyczkę w wersji 1.7 z WP 5.1 i motywem Atomic Blocs. Kontaktowałam się z autorem wtyczki. Steven – zapewnił mnie, że wtyczka jest stabilna i nie wymaga częstych aktualizacji. Dlatego spokojnie mogę Ci ją polecić.
Na filmiku możesz zobaczyć jak wtyczka wygląda od środka.
Tak jak już wspomniałam moim ulubionym sposobem na dodanie spisu treści jest wstawienie go w edytorze Gutenberg,
Dlaczego nie korzystam z wtyczki? Dobrą praktyką przy pracy z WordPress jest stosowanie zasady:
Im mniej wtyczek tym lepiej.
Idąc tym tropem zawsze staram się szukać innych rozwiązań niż wtyczka.
Jak w prosty sposób dodać spis treści w edytorze Gutenberg?
Strukturę tego elementu w edytorze Gutenberg możemy ustalić dowolnie.
U mnie jest to lista punktowana. Każdy element listy to tekst nagłówka, do którego prowadzi odnośnik.
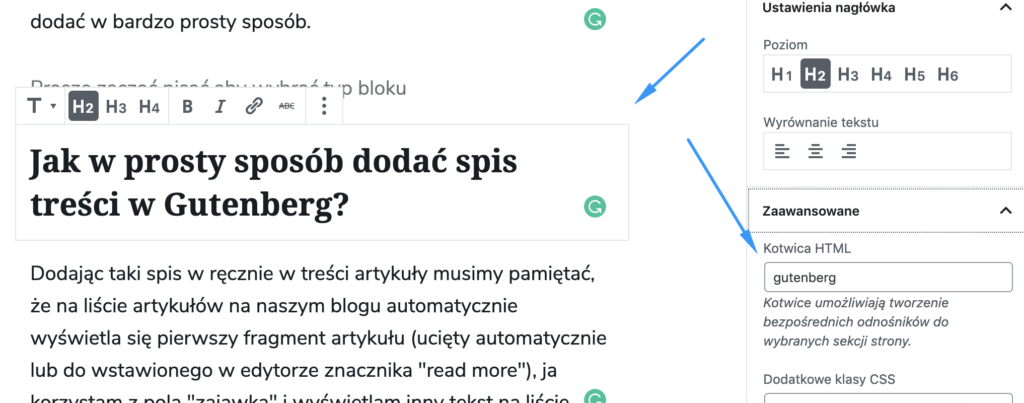
Do utworzenia linków wykorzystamy tzw. „kotwice”. Do każdego nagłówka należy taką kotwicę dodać. Jak to zrobić? Przy każdym aktywnym elemencie w sekcji „zaawansowane” mamy pole „kotwica” tutaj wpisujemy nazwę naszej kotwicy.

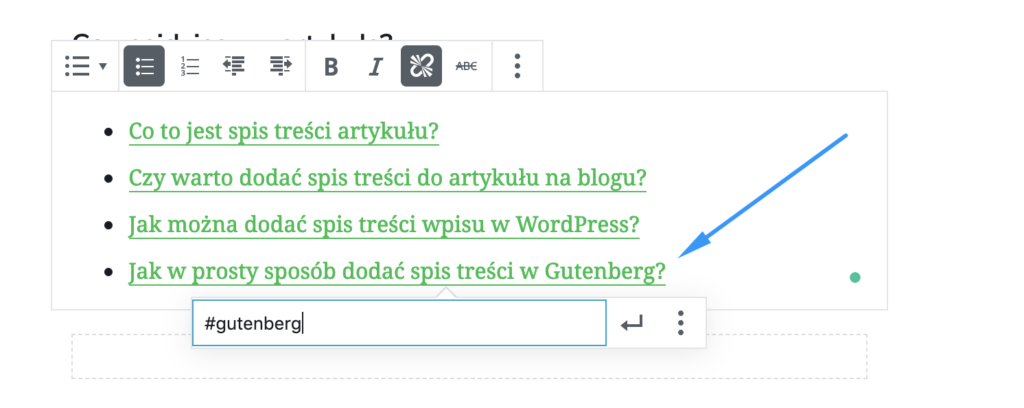
Kiedy powstanie już lista (nasz spis) dodajemy linki do tekstu w poszczególnych elementach. Robimy to dodając w odnośniku nazwę kotwicy przypisanej do danego nagłówka ze znaczkiem „#” z przodu. Tak jak w przykładzie poniżej.

I gotowe, proste prawda?
Korzystając z tej metody musisz pamiętać o jeszcze jednej ważnej rzeczy. Spis tworzysz w treści wpisu. Jeśli na liście artykułów na Twoim blogu wyświetla się automatycznie początek artykułu, to pojawi się tam właśnie spis. Co raczej nie będzie dobrze wyglądało 🙂

W takiej sytuacji możesz zastosować jedno z 2 rozwiązań. Wybierz to, które będzie Ci bardziej odpowiadać.
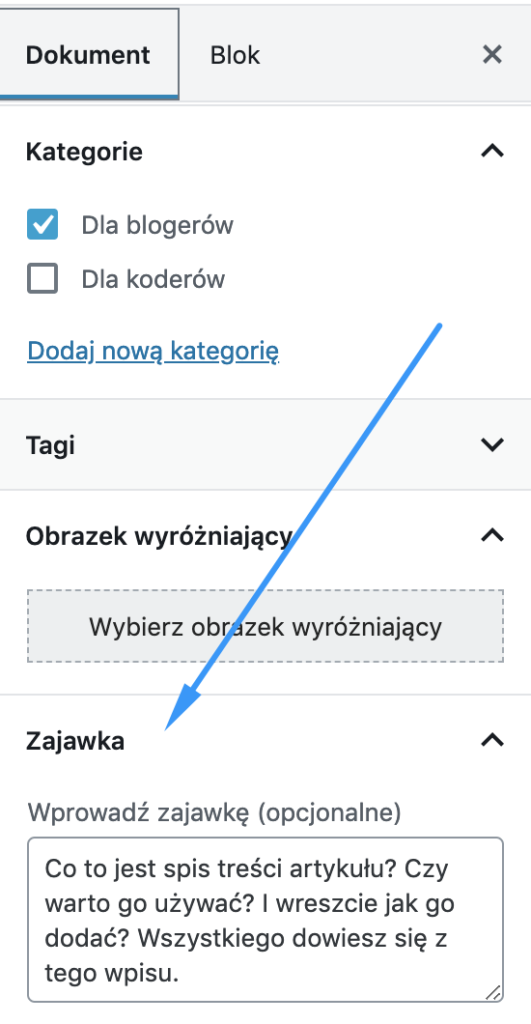
Po pierwsze możesz skorzystać z pola „zajawka” i wyświetlać alternatywny text na liście artykułów.

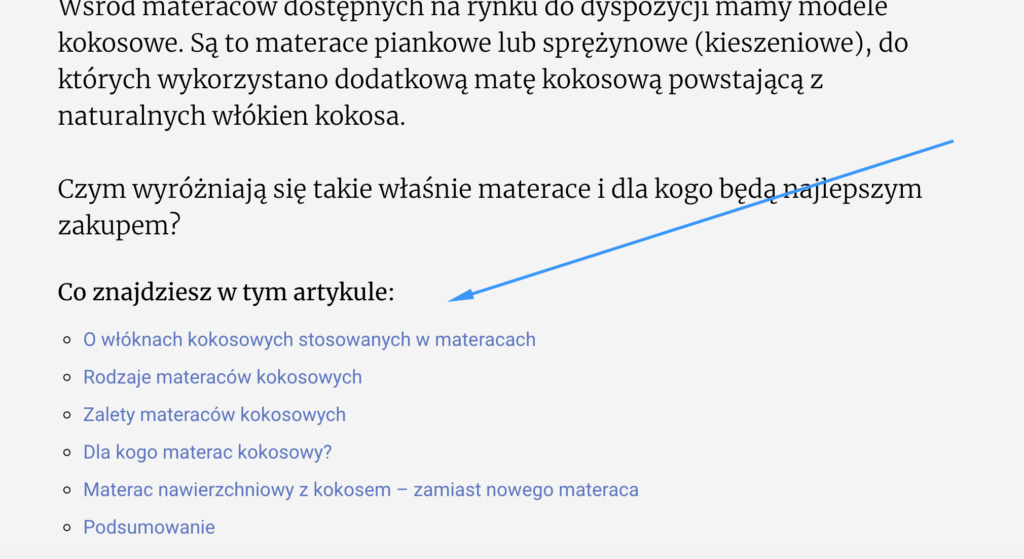
Drugim sposobem jest napisanie wstępu do artykułu w postaci jednego akapitu tekstu jeszcze przed elementem ze spistem treści.

Spis umieszczony po krótkim wstępie do tekstu
Obejrzyj ten krótki filmik i zobacz jak dodaję spis treści w edytorze WordPress.
Podsumowanie
Pomysł na ten tekst powstał z moich własnych obserwacji. Budując to miejsce w sieci, w którym teraz jesteś, starałam się zrobić to jak najlepiej. Czytając artykuły w internecie często zwyczajnie brakuje mi spisu treści.
W tekście opisałam dwa sposoby na dodanie spisu do artykułu w WordPress. Automatycznie przy pomocy wtyczki lub ręcznie w edytorze. Ja dodaję go ręcznie. Ciekawa jestem, jaki jest Twój wybór?
Podobnie jak spis treści w edytorze Gutenberg lub za pomocą wtyczki możesz wzbogacić swojego bloga o tzw. „bazę wiedzy” (słowniczek pojęć). Jak to zrobić? Przeczytaj tutaj: https://izabelakarkocha.com/jak-zrobic-baze-wiedzy-w-wordpress/
Jeżeli na swoim blogu masz nieprzetłumaczone frazy takie jak „Read more”, „Search”, „Category” itd., koniecznie przeczytaj Jak przetłumaczyć bloga WordPress.
Zobacz też Jak dodać certyfikat SSL do bloga WordPress.
Masz już swoją stronę internetową?
Czy wiesz, jak ważne jest szybkość wczytywania strony www, jej bezpieczeństwo i optymalizacja pod SEO i urządzenia mobilne?
Pobierz bezpłatną checklistę i sprawdź swoją stronę www punkt po punkcie



Dzięki, twój artykuł niemal natychmiast wdrożyłam na moim blogu. Dziękuję 🙂
Świetnie! Cieszę się 🙂 O czym piszesz na swoim blogu?
A jak zrobić spis treści na stronie jako archiwum wszystkich wpisów?
Hej Urszula. Dzięki za komentarz 🙂 Jeżeli pracujesz na nowym edytorze WordPressa Gutenberg – możesz wstawić w treści dowolnej strony widget z ostatnimi wpisami (https://prnt.sc/q90755). W ustawieniach podaj ilość wyświetlanych elementów większą niż ilość wpisów u Ciebie na blogu (https://prnt.sc/q907lm). Uzyskasz efekt listy z linkami z wszystkimi wpisami. Daj znać czy o to chodziło.
Super opis! tego właśnie szukałem.
dziękuję za bardzo przydatny artykuł
Cześć, dzięki za ciekawy artykuł. Mam pytanie, zainstalowałem sobie ToC na blogu, skonfigurowałem. Spis treści zaczął się wyświetlać prawidłowo, niestety nie działa linkowanie, tzn. poszczególne wiersze w spisie treści wyglądają na aktywne, ale po kliknięciu nic się nie dzieje, nie przenosi mnie do odpowiedniego miejsca w tekście. Masz pomysł dlaczego tak jest?
Hej, dzięki za komentarz. Bardzo ciekawy i wartościowy temat bloga. Podaj link gdzie nie działają Ci linki spisu treci. Sprawdziłam w Twoim ostatnim poście i działa ok.
Hej! W oczekiwaniu na odpowiedź próbowałem samemu znaleźć przyczynę. Wydaje mi się, że trzeba było dodatkowo skonfigurować jeszcze ustawiania spisu treści w samym wpisie. Mówię „wydaje mi się”, bo jeszcze kilka innych rzeczy po drodze zrobiłem. Zweryfikuję to przy kolejnych wpisach. Dzięki bardzo za szybką odpowiedź 🙂
Właśnie tego szukałem. Podobno taki spis treści na początku artykułu dobrze wpływa na SEO.
Cieszę się, że mogłam pomóc
Dziękujemy za radę, czy jest jakaś opcja w gutenbergu, żeby zrobić spis treści rozwijany? Mam bardzo rozbudowany artykuł i w jednym podpunkcie wydaje mi się, że lepiej by było, gdyby spis treści był zwijany
Cieszę się, że mogłam pomóc 🙂 na ten moment w samym gutenbergu nie ma takiego rozwiązania. Jest wiele dodatków rozwijających możliwości gutenberga o kolejne sekcje. Być może korzystacie z jednego z nich. Efekt zwiń rozwiń dają elementy typu collapse tj. np. accordion.
Izabelo
dziękuję za ten post. Przydał się 🙂
Zgadzam się, że im mniej wtyczek tym lepiej.
Dlatego skorzystam z listy.
ps. fajny blog, dodałem do feedly 🙂
ps2. pisz częściej 🙂
Jej strasznie mi miło 🙂
Tak zdecydowanie muszę więcej pisać.
Dzięki!
TEKST PRZEJRZYSTY I PROSTY, ZOBACZĘ JAK SOBIE PORADZĘ W PRAKTYCĘ ALE MYSLĘ, ŻE BEDZIE OK.
Dzięki! Na pewno będzie dobrze 🙂
Coraz częściej w rozszerzeniu wyników Google można spotkać bezpośrednie odnośniki do zakotwiczonych podtytułów. Niejako można je traktować jako linkowanie wewnętrzne, które przecież ma wpływ na SEO.
Ale ciekawy jestem przyszłości. Skoro Google coraz lepiej sobie radzi z takimi kotwicami w spisach treści to analogicznie powinno być w przypadku stron typu one-page. Być może będą one „pozycjonowalne” w niedalekiej przyszłości.
Ciekawe spostrzeżenie. Myślę, że tak może być.
Cześć,
Czy mieliście może podobny problem do mnie:
Wtyczka SEO cały czas wskazuje 0 słów, mimo napisania całego artykułu (jest zaktualizowana)
Nie spotkałam się. Z jakiej wtyczki korzystasz?
Super, bardzo dziękuję za wspaniały i pomocny artykuł.Te wtyczki i instalacje to czarna magia dla mnie. Tu znalazłam fajną i przejrzystą informację . Pozdrawiam i polecam dalej 🙂
Bardzo się cieszę i dziękuję za komentarz 🙂
Spis treści w gutenbergu można utwożyć automatycznie, korzystając z dostępnych narzędzi edytora, poprostu odpowiednim miejscu dodajemy blok i zamiast akapitu, z listy po lewej stronie wybieramy spis treści. Znajduje się na samym dole. Po wybraniu, automatycznie zrobi spis z nagłówków
Dzięki, to bardzo ciekawe co piszesz, ale w samym Gutenbergu na ten moment według mojej wiedzy nie ma jeszcze takiej opcji. Może masz jakąś wtyczkę dodatkową. A może się mylę 😉 chętnie dowiem się więcej. Możesz podesłać screen?
Tak masz rację to za sprawą wtyczki yoast SEO. Nie zwróciłem na to uwagi, szczerze mówiąc :). Wtyczka sama dodała dodatkowe opcje do Gutenberga. Dzięki za zwrócenie uwagi. Pozdrawiam 😉
😉 tak myślałam, że to sprawka Yoasta. Dobra wtyczka, warto z niej korzystać.
Wymiękam z ręcznym dodawaniem spisu treści. Wolę wtyczki, choć bronię się, jak mogę. 🙂
Pozdrowienia! Świetny wpis.