Z tego artykułu skorzystasz, jeśli masz stronę na WordPress i korzystasz z MailerLite (narzędzie do newslettera). Tekst przygotowałam z myślą o osobach, które nie są techniczne, ale chcą samodzielnie pracować na WordPress.
W tekście korzystam czasem ze skrótów WP (WordPress) oraz ML (MailerLite).
Formularz zapisu na newsletter możesz dodać do WordPress na dwa sposoby. Oba omawiam w tym tekście. Daj znać w komentarzu, który sposób wybierasz.
- Dodanie formularza MailerLite do WordPress za pomocą kodu
- Dodanie formularza MailerLite do WordPress za pomocą wtyczki
- Podsumowanie MailerLite + WordPress (który sposób wybrać)
Dodanie formularza MailerLite do WordPress za pomocą kodu
Pierwszym sposobem na umieszczenie zapisu na newsletter w Twoim WP jest wstawienie kodu formularza skopiowanego bezpośrednio z ML (mailerlite.com).
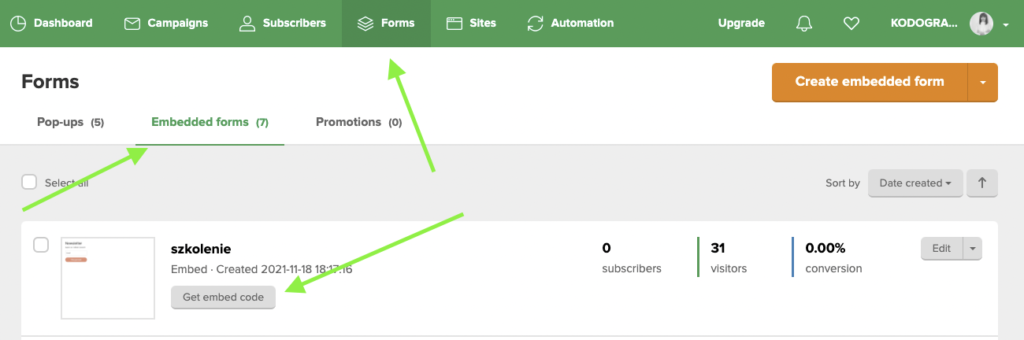
W celu wstawienia formularza zapisu na stronę tym sposobem zaloguj się do swojego panelu w MailerLite (app.mailerlite.com) i przejdź do zakładki Forms (Formularze) -> Embedded forms.
Jeżeli jeszcze nie masz przygotowanego formularza zapisu, skorzystaj z pomarańczowego przycisku Create embedded form i stwórz nowy formularz.
Zakładam, że masz już gotowy formularz zapisu. Będąc w zakładce Embedded forms z listą formularzy przejdź do wybranego formularza i kliknij przycisk Get embed code.

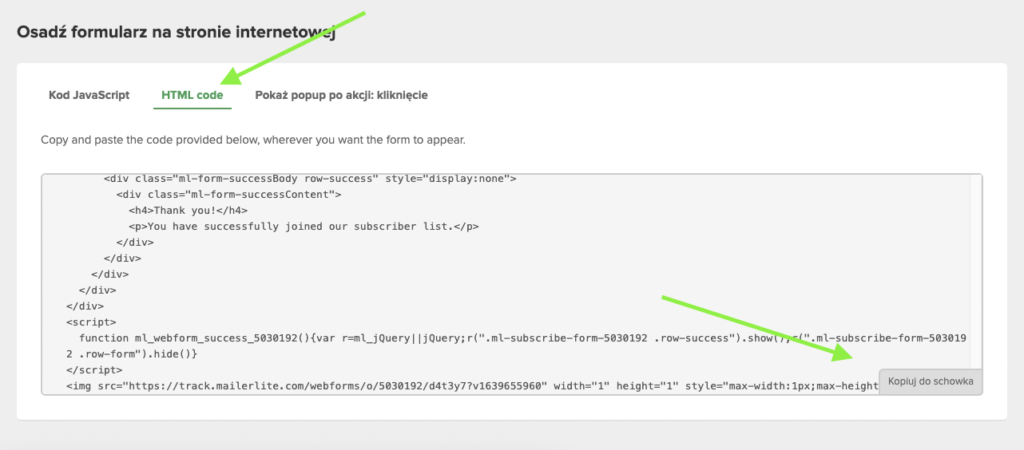
Przejdziesz do danego formularza od razu do odpowiedniej sekcji.
Najprostszym sposobem będzie wybranie drugiej zakładki HTML code i skopiowanie kodu.

Kolejny krok należy wykonać już w panelu WordPress. Jeżeli chcesz wstawić formularz zapisu w treści podstrony, wejdź w jej edycję i w zależności od edytora z jakiego korzystasz wybierz odpowiedni element umożliwiający wstawienie na stronę kodu html. W przypadku domyślnego edytora WordPress, jakim jest Gutenberg będzie to blok o nazwie po prostu HTML.
Jeżeli chcesz wstawić formularz zapisu do stopki lub np. panelu bocznego na swojej stronie, użyj do tego odpowiedniego widgetu (umożliwiającego wstawienie kodu HTML).
UWAGA: Trzeba pamiętać, że przy tym rozwiązaniu jeżeli zmieniasz cokolwiek w edycji samego formularza zapisu w narzędziu ML, to trzeba kod HTML ponownie skopiować i podmienić na stronie.
Bardziej uniwersalnym sposobem na osadzenie kodu byłoby skorzystanie z pierwszej zakładki Kod JavaScript. Jednak ta metoda wymaga modyfikacji plików motywu WP. Będzie odpowiednia dla bardziej zaawansowanych użytkowników WP.
Dodanie formularza MailerLite do WordPress za pomocą wtyczki
Drugi sposób na osadzenie formularza ML to skorzystanie z oficjalnej wtyczki dostępnej w repozytorium WordPress.
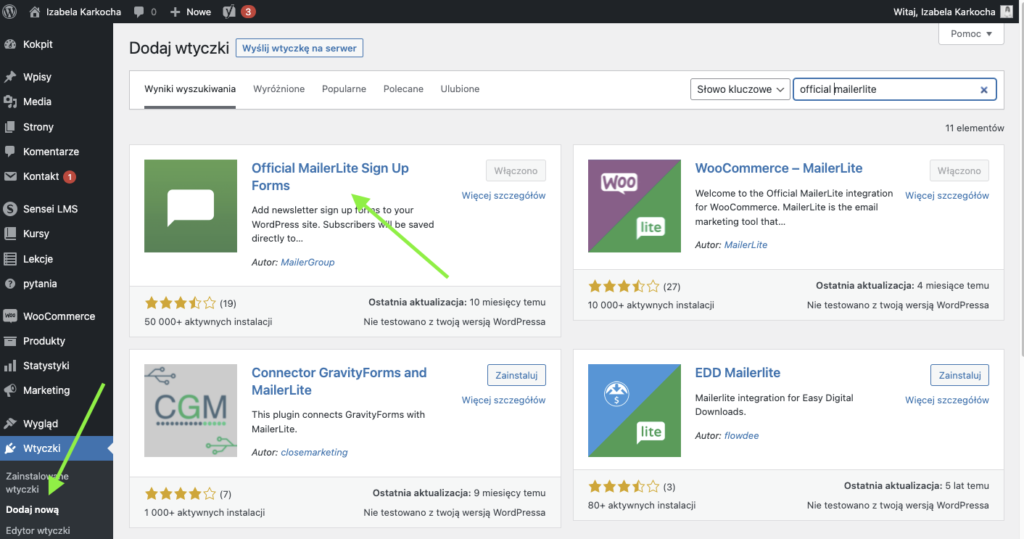
W celu zainstalowania wtyczki przejdź do Wtyczki->Dodaj nową i wyrzukaj w wyszukiwarce Official MailerLite Sign Up Forms. Kliknij zainstaluj, a następnie włącz.

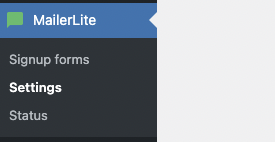
Po włączeniu wtyczki, w lewej kolumnie w Twoim WP pojawi się nowa pozycja.

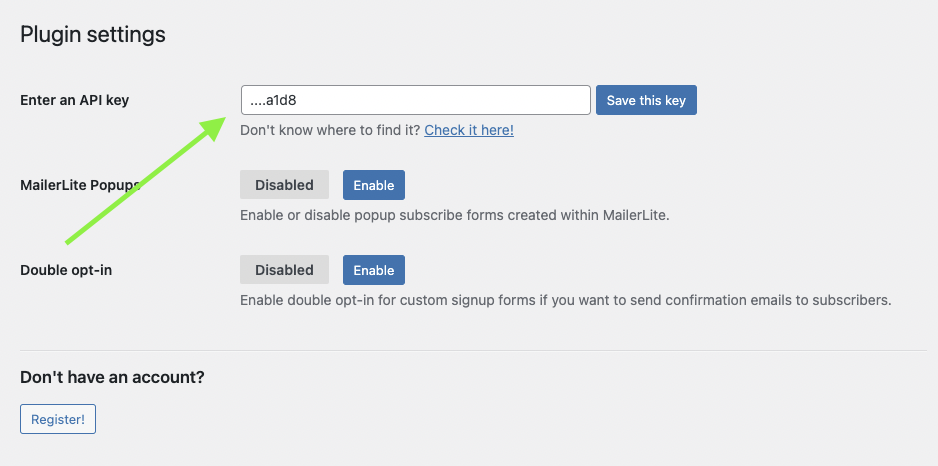
Wybierz Settings i przejdź do ustawień wtyczki. W celu integracji (połączenia) z Twoim kontem w MailerLite potrzebujesz klucza API.

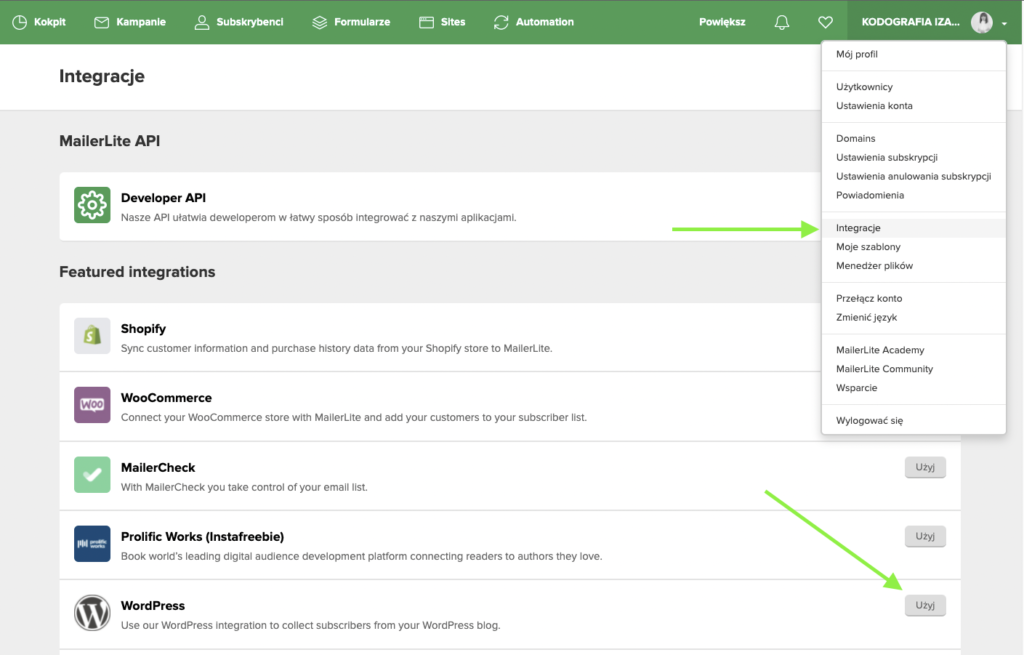
Klucz API skopiuj bezpośrednio ze swojego ML. Będąc zalogowanym przejdź do rozwinięcia opcji konta i wybierz Integracje, a następnie WordPress (kliknij użyj).

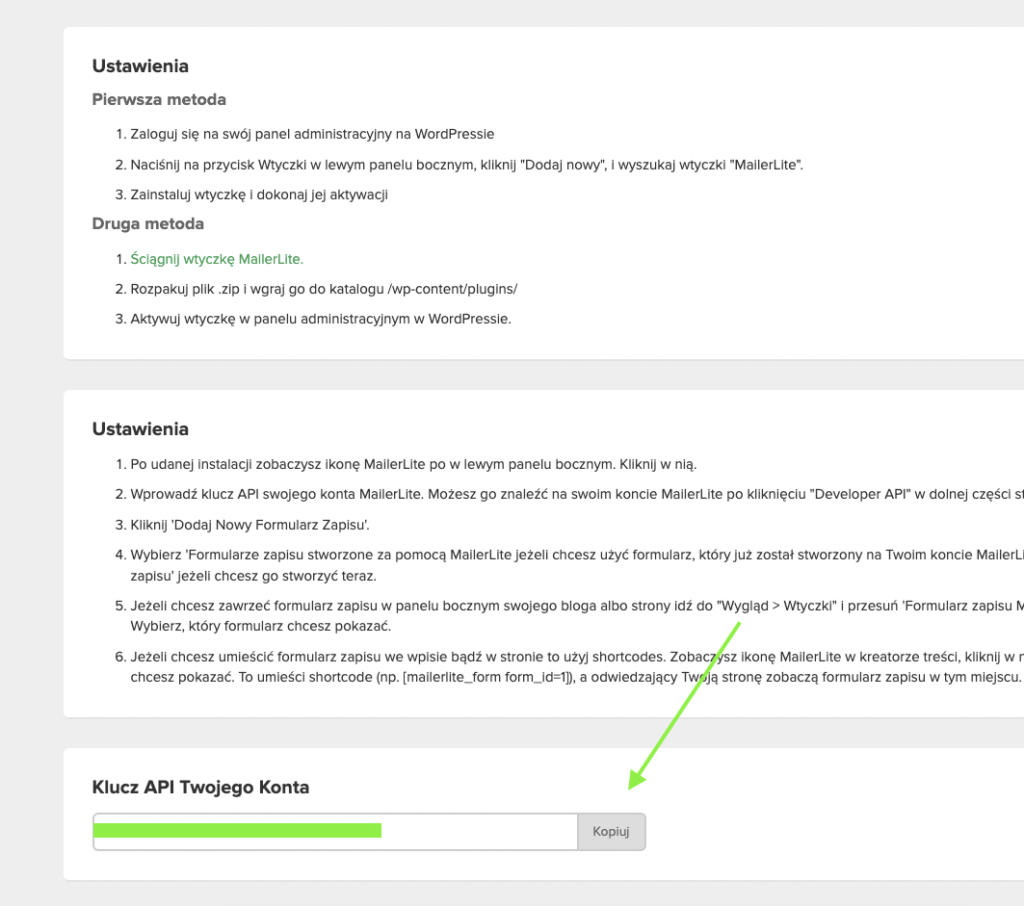
Przesuń stronę na dół i skopiuj klucz API.

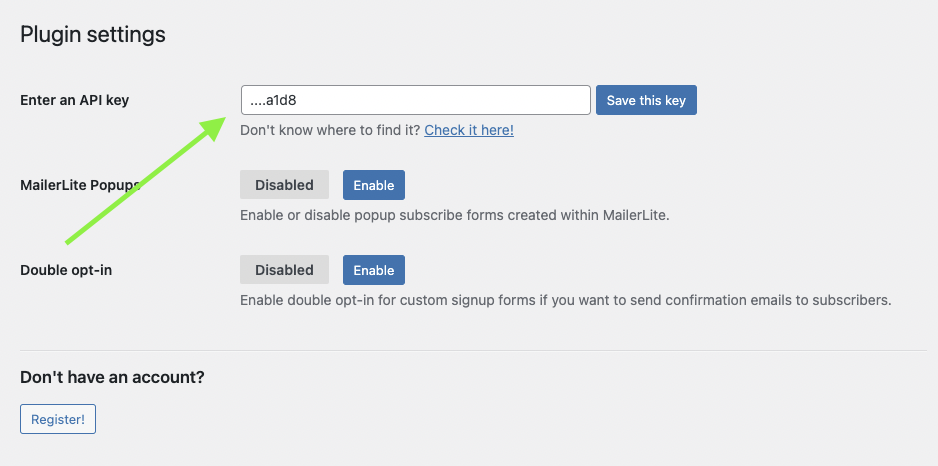
Wróć do swojego WordPress i wklej skopiowany klucz w odpowiednie miejsce, następnie zapisz zmiany.

Od tego momentu WordPress jest połączony z Twoim MailerLite. Możesz teraz tworzyć formularze kontaktowe.
Formularze możesz tworzyć na dwa sposoby: tworząc je bezpośrednio w WordPress lub wybierając te już zrobione w MailerLite.
Według mnie ważne, żeby nie mieszać tych dwóch sposobów. A z doświadczenia łatwiejsze dla osób nietechnicznych wydaje się tworzenie formularzy w ML i tylko wstawianie ich w WordPress. Dzięki temu wszystko co dotyczy newslettera jest w aplikacji MailerLite.
Dodajemy formularz za pomocą wtyczki MailerLite
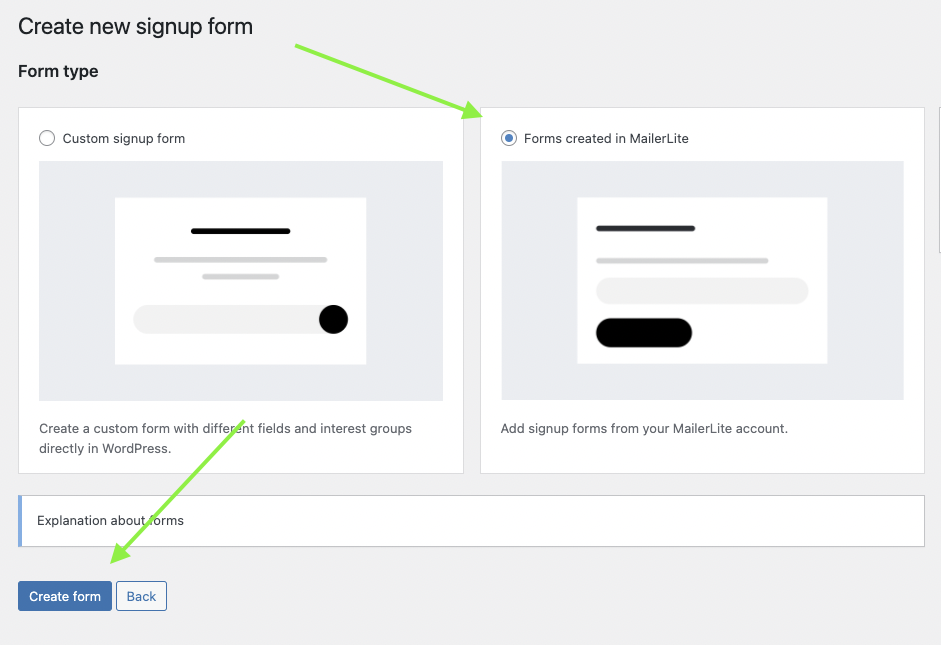
W celu dodania formularza utworzonego wcześniej w ML, przejdź w WordPress do MailerLite-> Singup forms ->Add new. Kolejny krok to zaznaczenie Forms created in MailerLite i kliknięcie Create form.

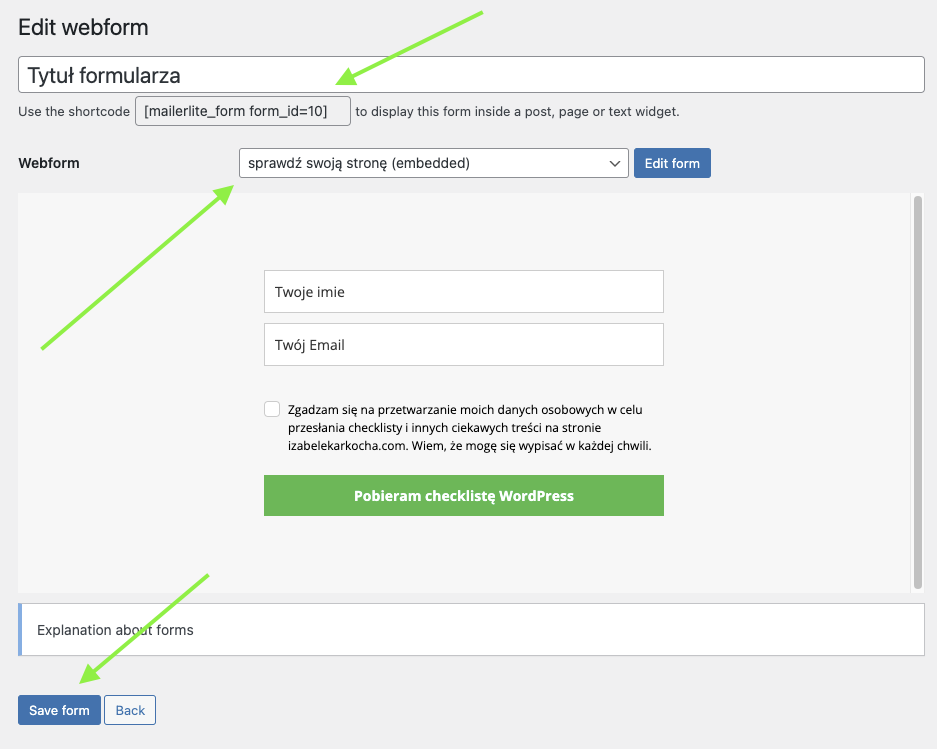
Nazwij swój formularz (nazwa jest widoczna tylko dla Ciebie). Wybierz z listy zaciągniętej z ML odpowiedni formularz, który chcesz użyć (możesz mieć wiele formularzy zapisu). Poniżej zobaczysz podgląd wybranego formularza.
Pozostaje już tylko zapisać zmiany i skopiować wygenerowany shortcode (zaznaczony strzałką na screenie poniżej, tuż pod tytułem).

Tak skopiowany shortcode możesz wstawić w dowolnym miejscu na stronie korzystając z elementu umożliwiającego wstawienie html lub shortcode. Jeżeli korzystasz z edytora Gutenberg możesz wstawić formularz za pomocą bloków: shortcode, html lub dedykowanego bloku ML.
Podsumowanie MailerLite + WordPress (który sposób wybrać)
Podsumowując formularz do zapisu na newsletter MailerLite możesz wstawić do WordPress na dwa sposoby: kopiując i wklejając kod lub korzystając z wtyczki.
Moim zdaniem jeżeli na Twojej stronie będzie tylko jeden formularz do zapisu na newsletter wtyczka jest zbędna. Lepszym rozwiązaniem będzie skorzystanie z pierwszego sposobu opisanego w tym wpisie. Natomiast w przypadku gdy tworzysz różne formularze, landingpage, formularze w popupach itp. wygodniej i lepiej będzie skorzystać z wtyczki i konfigurować wszystko bezpośrednio w narzędziu MailerLite.
Ciekawa jestem Twojego zdania w tym temacie?

Pomocny artykuł. Taka wiedza jest bezcenna. 🙂
Dziękuję. Cieszę się, że się przydało.
Przeczytałem i jednak się odezwę na priv bo mam ML i WP ale chce to rozszerzyć i znów musimy wrócić do pomysłu współpracy.
zapraszam 🙂
Czy jest opcja dodania formularza do wszystkich wpisów „na raz”? Czy powinnam edytować każdy wpis osobno, dodając kod?
Kasia do każdego osobno a jeśli chcesz na raz do wszystkich to sprawdź, czy Twój motyw to umożliwia jeżeli nie możesz spróbować ewentualnie wtyczką. Ale jeśli nie ma dużo wpisów ręczny sposób powinien być wystarczający.
A ja mam pytanie, czy jest możliwe, aby buttony na stronie odsyłały do formularza zapisu do newslettera bezpośrednio? Jeśli tak, to gdzie i jaki kod należałoby umieścić, a jeśli nie, to może jest jakiś inny sposób na powiązanie?
Hej Aga. Dzięki za komentarz. Pytanie do jakiej konkretnie strony w ML chcesz przekierować? Jeśli dobrze rozumiem wystarczy przycisk z linkiem właśnie do tej strony.
Troszeczkę się pozmieniało w panelu ML. Teraz klikając na Integracje wybieramy pierwszą pozycję API z zielona ikonką po prawej klikamy w przycisk Use, następnie w nowym oknie klikamy zielony przycisk po prawej Generate new token, wpisujemy nazwę tokenu widoczną tylko dla nas, zaznaczamy zgodę i klikamy u dołu Create token. Pokazuje nam się kolejne okienko, kopiujemy i wtedy możemy wkleić w ustawienia wtyczki. Pamiętajcie, że token pokazuje się tylko raz dlatego warto go też sobie skopiować dodatkowo w jakimś bezpiecznym miejscu.
Dzięki Przemek!