Z tego artykułu dowiesz się jak dodać w WordPress (edytor Gutenberg) galerię zdjęć z powiększeniem w popupie. Taka forma galerii wydaje się oczywista, a jednak nie jest to takie proste.
- Jak dodać zdjęcia do galerii w WordPress
- Konfiguracja galerii
- Odpowiednie ustawienie odnośników zdjęć
- Instalacja i konfiguracja wtyczki umożliwiającej podgląd zdjęć w powiększeniu
Jak dodać zdjęcia do galerii w WordPress
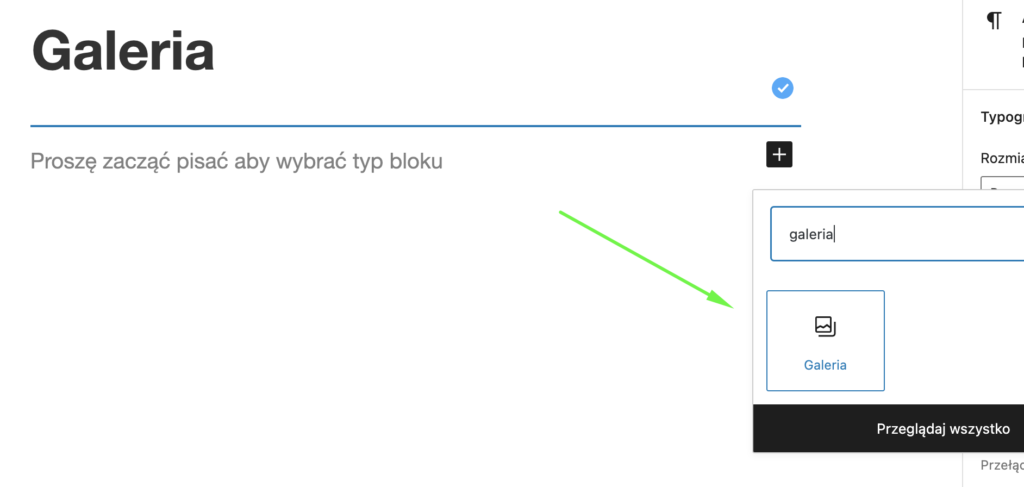
We wbudowanym edytorze WordPressa – Gutenberg, wstawienie galerii polega na wybraniu i dodaniu odpowiedniego bloku Galeria.

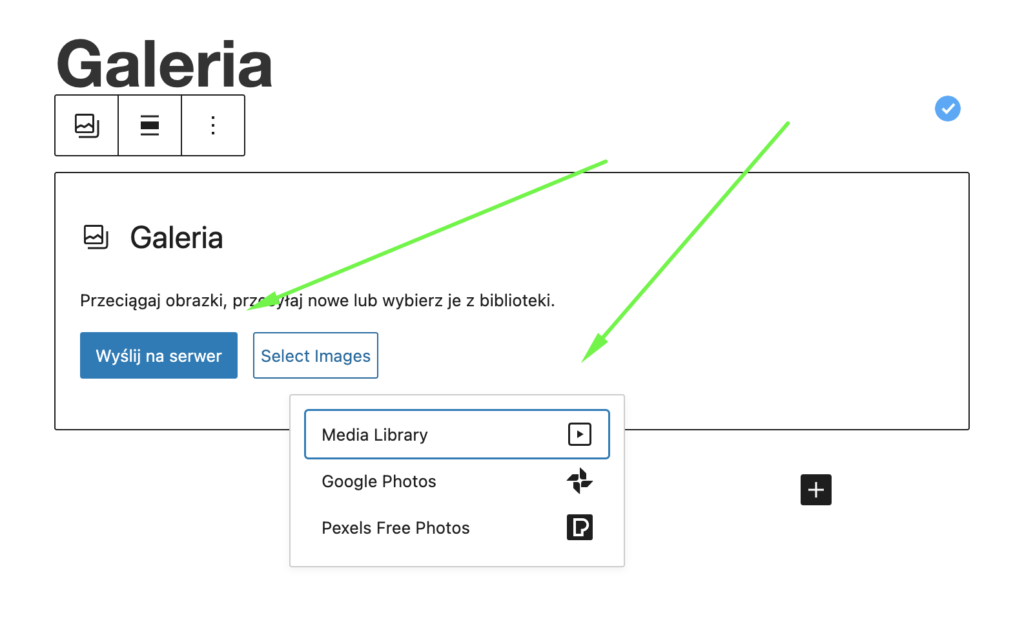
Kolejny krok to wybór miejsca skąd zostaną załadowane zdjęcia.
Jak przygotować zdjęcia przed wgraniem na stronę dowiesz się z https://izabelakarkocha.com/jak-przygotowac-zdjecia-na-bloga-lub-strone-www/

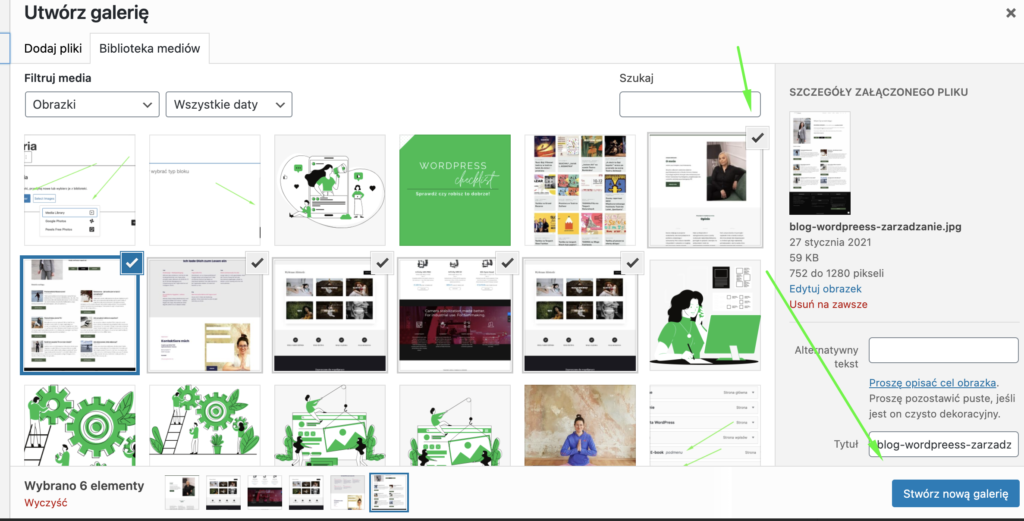
Po wybraniu odpowiednich zdjęć kliknij Stwórz nową galerię.

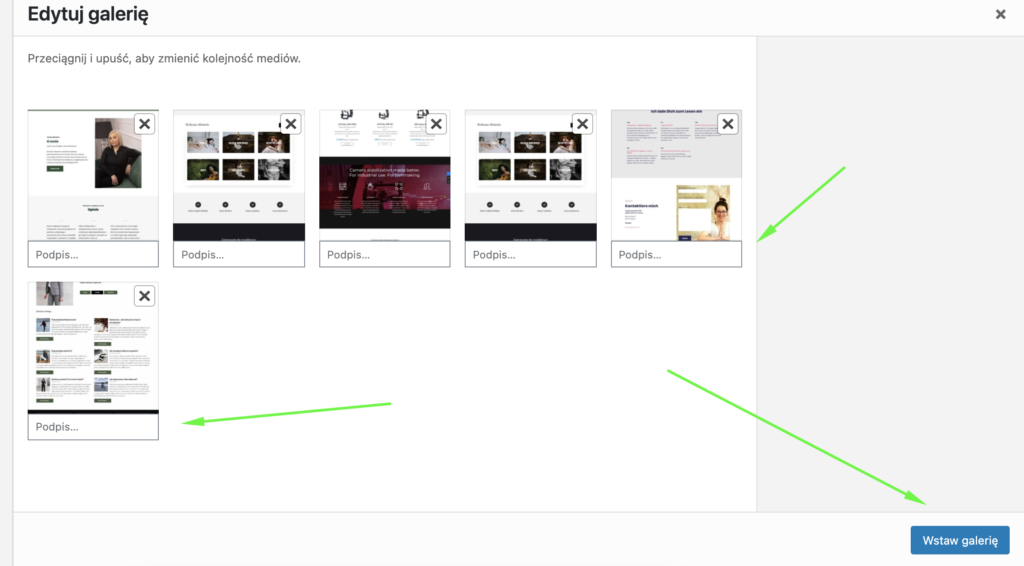
Możemy dodać dodatkowe opisy do poszczególnych zdjęć i kliknąć Wstaw galerię.

Konfiguracja galerii
Dodane w powyższy sposób zdjęcia utworzą galerię.
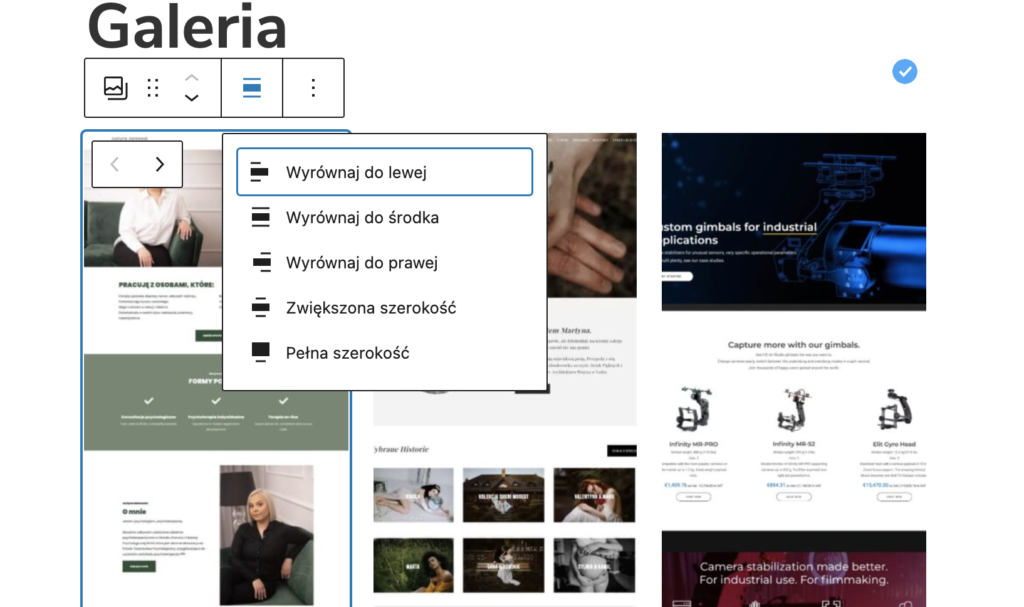
Możesz zdecydować, jak będzie się prezentowała galeria na stronie, poprzez wybór szerokości i wyrównania. Fajnie wyglądają galerie wystające poza główny content strony – opcje Zwiększona szerokość lub Pełna szerokość.

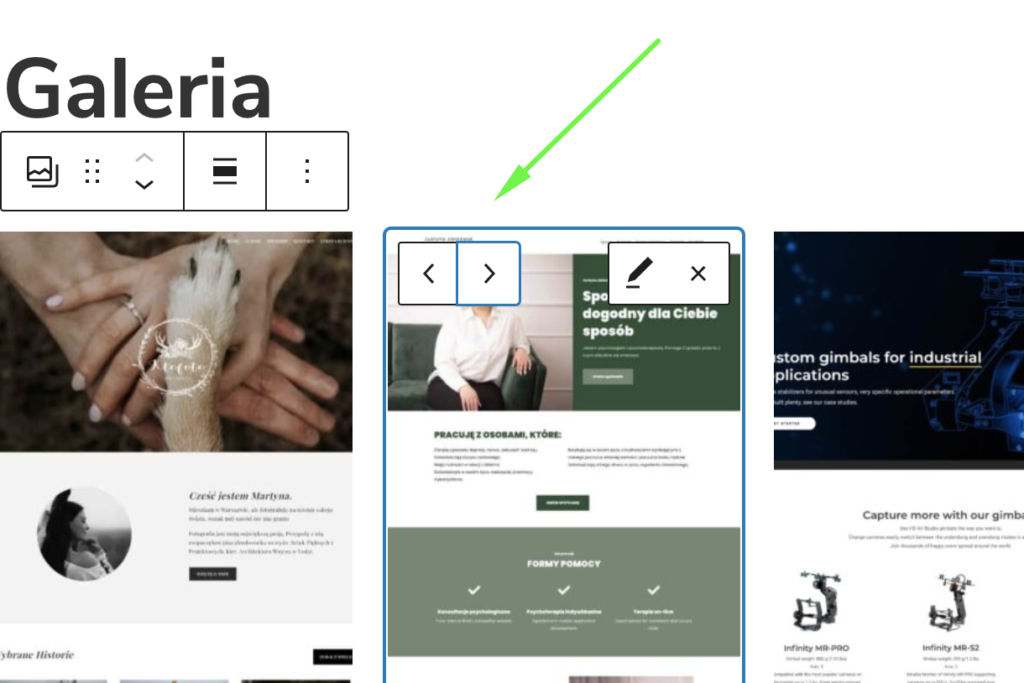
Zmienić kolejność zdjęć możesz za pomocą strzałek.

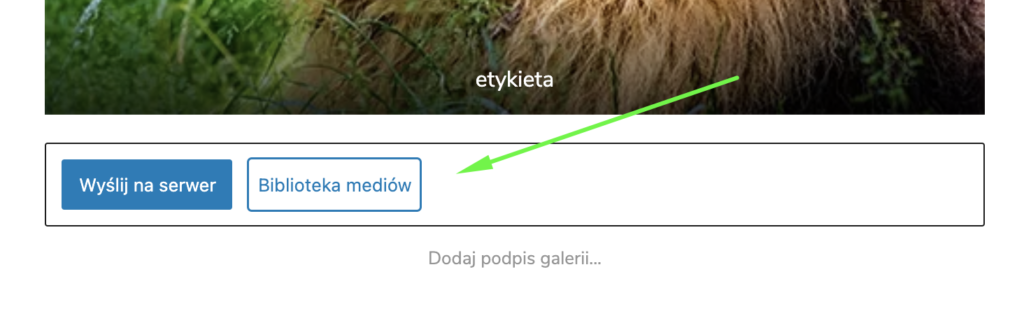
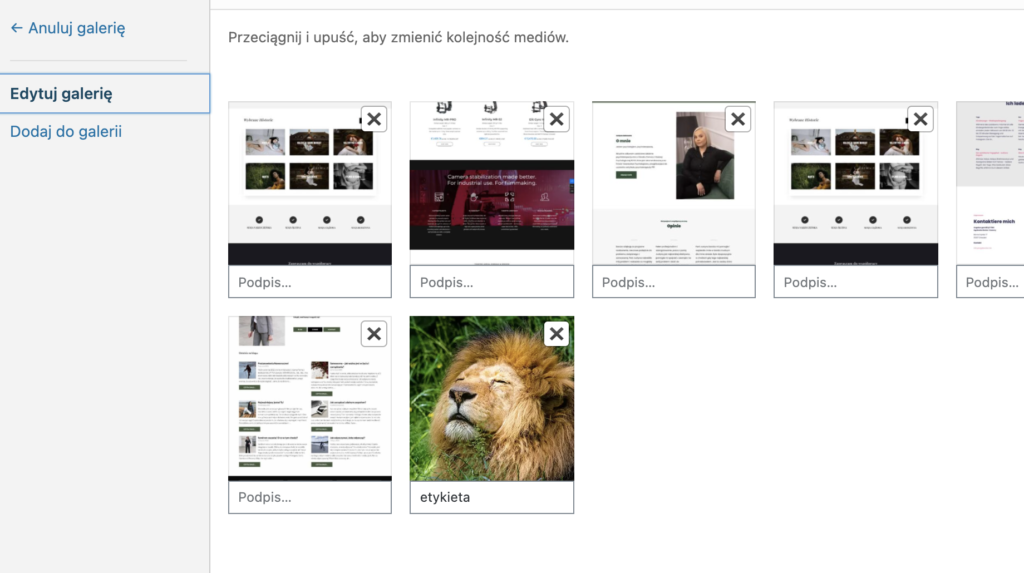
W mojej opinii jest to uciążliwe, zwłaszcza przy dużej ilości zdjęć. Często wygodniej jest przejść do biblioteki mediów. Skorzystaj z przycisku pod zdjęciami, przejdź do edycji galerii i zmień kolejność poprzez przeciąganie.


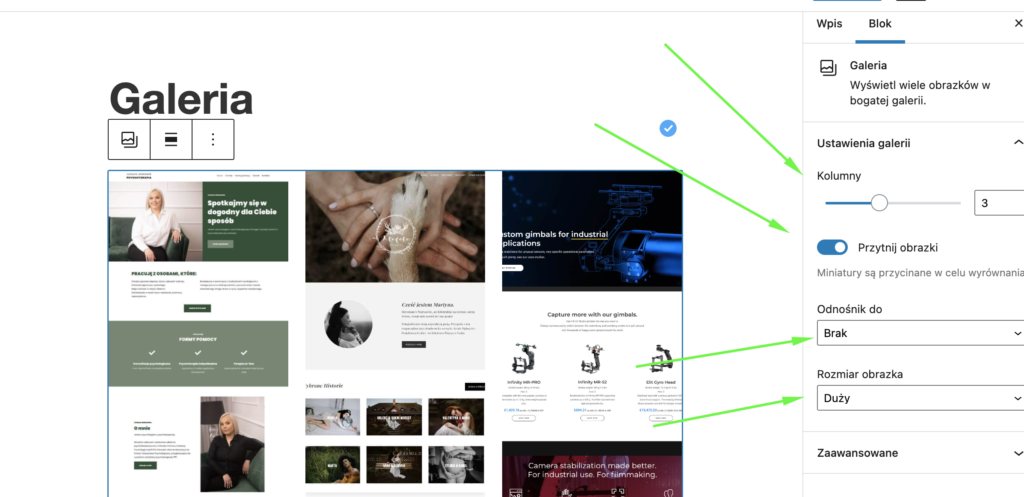
W edytorze Gutenberg po prawej stronie zobaczysz dodatkowe opcje umożliwiające konfiguracje galerii.

Możesz zdecydować:
- w ilu kolumnach będą się wyświetlały obrazki;
- czy obrazki mają być przycinane, tak aby miały ten sam rozmiar, czy wyświetlane w oryginalnych proporcjach;
- wybrać rozmiar wyświetlanych zdjęć;
- oraz Odnośnik do
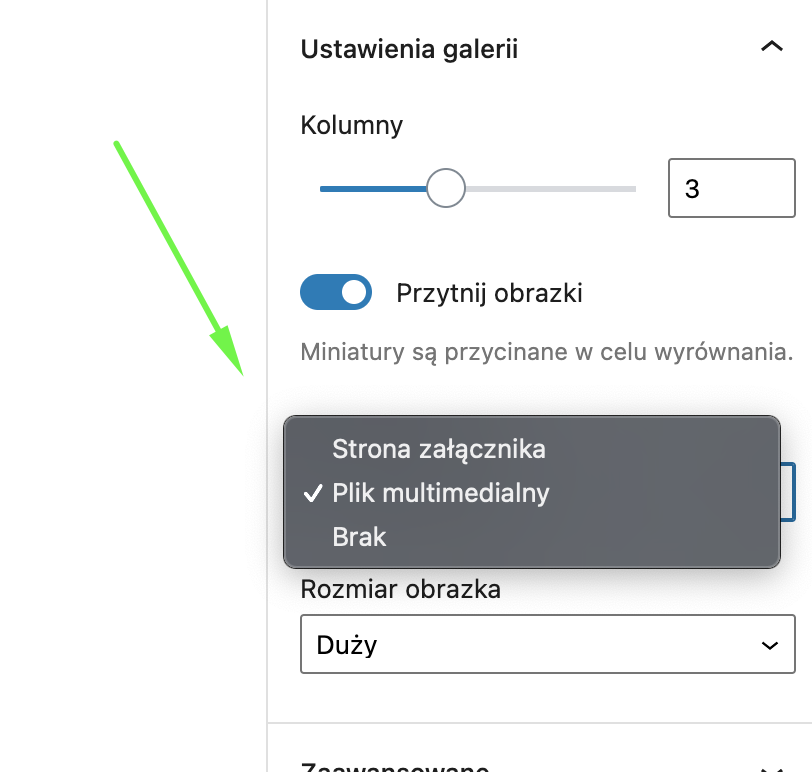
Odpowiednie ustawienie odnośników zdjęć
Ostatni punkt Odnośnik do jest istoty z punktu widzenia tematu tego artykułu. Chcąc uzyskać efekt powiększenia zdjęcia po kliknięciu, wybierz Plik multimedialny.

Dzięki temu zabiegowi, kliknięcie zdjęcia w galerii spowoduje otworzenie jego powiększenia. Nie jest to jednak jeszcze efekt, który chcemy uzyskać.
Bez dodatkowych działań, zdjęcia będą się otwierały w przeglądarce jako pliki. Do uzyskania efektu powiększenia potrzebujemy wtyczki (niestety).
Instalacja i konfiguracja wtyczki umożliwiającej podgląd zdjęć w powiększeniu
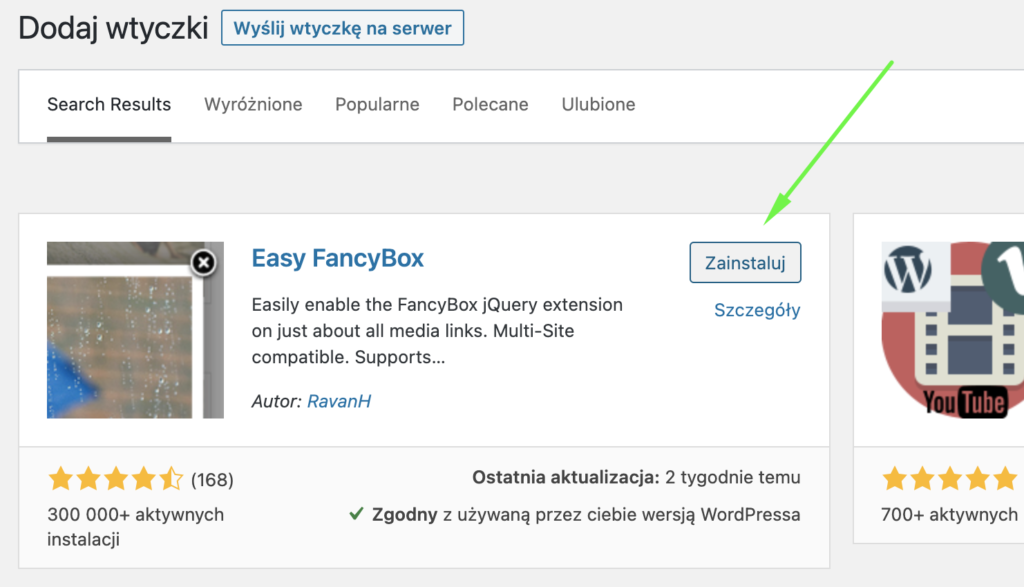
Do uzyskania efektu powiększenia zdjęcia w popupie, stosuję zwykle bardzo prostą wtyczkę Easy FancyBox (pamiętaj o ustawieniu wspomnianego wyżej odnośnika)
https://wordpress.org/plugins/easy-fancybox/
Przejdź do Wtyczki->Dodaj nową, wyszukaj Easy FancyBox, zainstaluj i włącz wtyczkę.

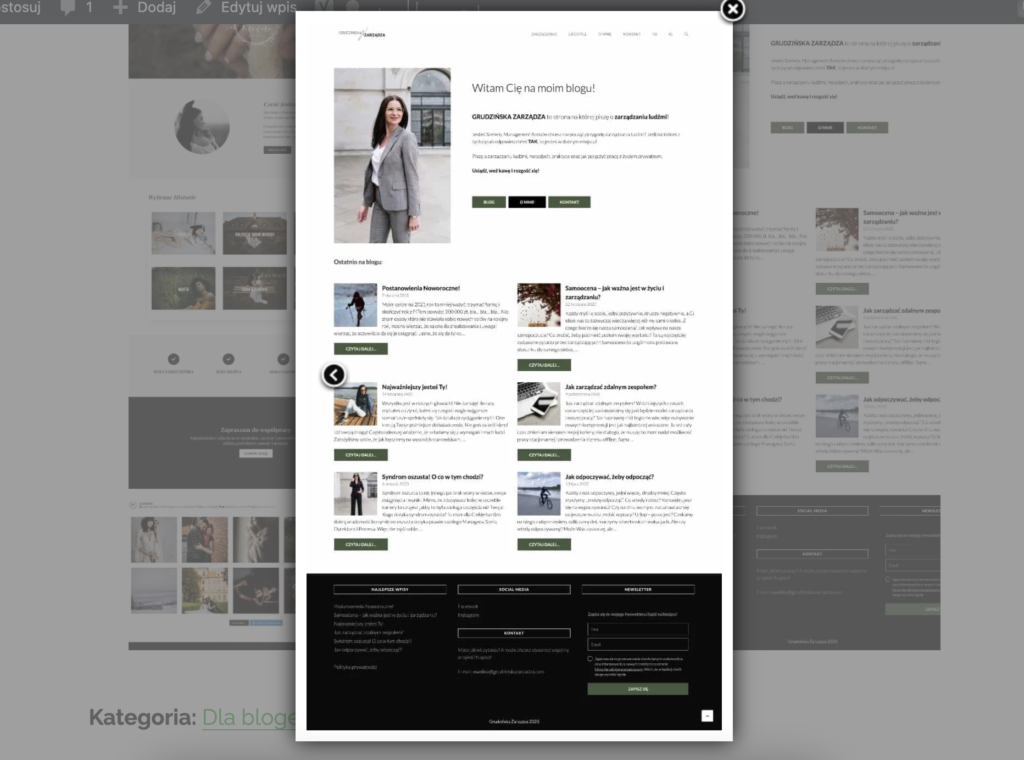
Włączenie wtyczki wystarczy do uzyskania efektu galerii zdjęć z powiększeniem.

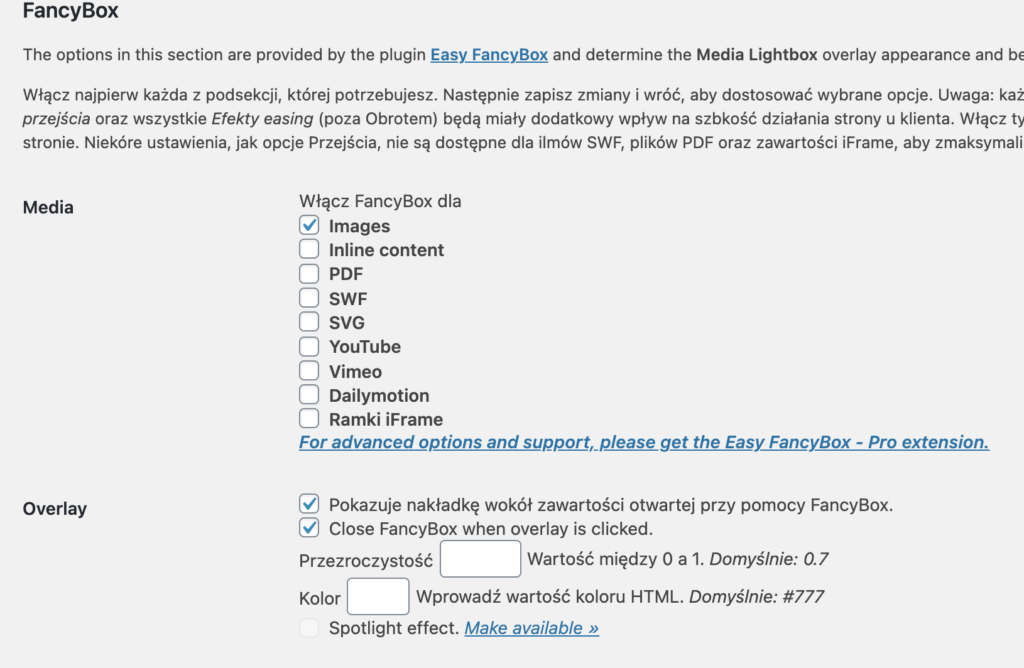
Dodatkowe ustawienia tej wtyczki znajdziesz w Ustawienia->Media

Mam nadzieję, że pomogłam 🙂 Pytanie o powiększanie zdjęć w galerii padło jakiś czas temu na jednym z webinarów, którego byłam gościem. Wtedy zdałam sobie sprawę z tego, że nie jest to wcale taka oczywista sprawa. Będzie mi miło jeśli dasz znać w komentarzu, czy artykuł był dla Ciebie pomocny.
Masz już swoją stronę internetową?
Czy wiesz, jak ważne jest szybkość wczytywania strony www, jej bezpieczeństwo i optymalizacja pod SEO i urządzenia mobilne?
Pobierz bezpłatną checklistę i sprawdź swoją stronę www punkt po punkcie


Super podpowiedzi 🙂
Dzięki
PROSTO, ZWIĘŹLE, DOKŁADNIE TO O CO PYTAŁEM!!! DZIĘKUJĘ!
Dziękuję! Cieszę się 🙂
Bardzo pomocne i również cenię zwięzłość wypowiedzi. Czy sama aktywacja wtyczki powinna umożliwić powiększanie obrazów w galerii już istniejącej we wpisie?