Czego dowiesz się z tego tekstu?
- Dlaczego dobre przygotowanie zdjęć na stronę / bloga jest takie ważne?
- Jakich zdjęć możesz używać na swojej stronie internetowej ?
- Najważniejsze cechy zdjęć
- Etapy przygotowania zdjęcia przed wrzuceniem na stronę www / bloga
- Jak poprawić zdjęcia, już wgrane na stronę
- Podsumowanie
Dlaczego dobre przygotowanie zdjęć na stronę / bloga jest takie ważne?
Często spotykam się z problemem wolno ładującej się strony czy bloga. Czy ten problem dotyczy również Twojego bloga?
Jedną z przyczyn wolnego ładowania się stron internetowych są źle przygotowane zdjęcia i inne multimedia.
Zdjęcia często mają również złe nazwy i opisy. Warto wiedzieć, że grafiki na naszych stronach są indeksowane przez wyszukiwarki internetowe takie jak Google. Jeśli przygotujesz je odpowiednio, możesz wiele zyskać.
Jakich zdjęć możesz używać na swojej stronie internetowej?
Idealne rozwiązanie to Twoje własne zdjęcia. Świetnie jeśli są w miarę dobrej jakości i dobrze dopasowane do treści, w której są osadzone.
Jeżeli nie czujesz się jednak dobrze w robieniu zdjęć lub zwyczajnie nie chcesz, możesz korzystać z wielu dostępnych darmowych lub płatnych banków zdjęć.
Lista miejsc z darmowymi zdjęciami do pobrania:
Płatne zdjęcia:
Przestrzegam Cię w tym miejscu przed korzystaniem z niesprawdzonych zdjęć, które znajdziesz np. w wyszukiwarce Google. Każde zdjęcie opatrzone jest prawami autorskimi. Warto o tym pamiętać.
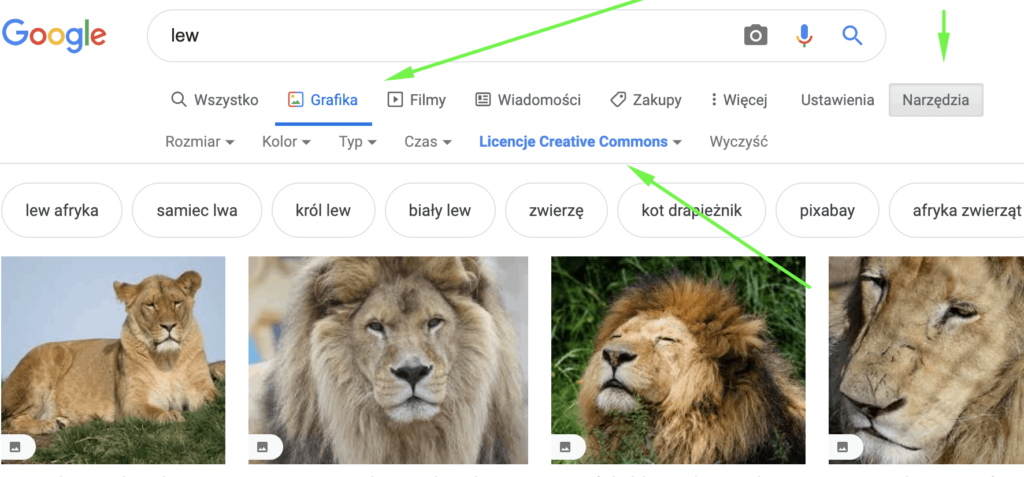
W wyszukiwarce Google po przełączeniu na grafiki, w narzędziach znajdziesz opcję pozwalającą wyszukać obrazki z darmową licencją.

To jakich grafik i zdjęć użyjesz, zależy tylko od Ciebie. W moich tekstach znajdziesz głównie screeny z ekranu mojego komputera. Ciekawa jestem jakich zdjęć używasz u siebie? Daj znać w komentarzu.
Najważniejsze cechy zdjęć
Krótko opiszę 4 najważniejsze cechy zdjęć z punktu widzenia umieszczania ich na stronach internetowych. W dalszej części pokażę Ci jak przygotować zdjęcia ze względu na te właśnie cechy.
Bardzo ważna jest nazwa zdjęcia – czyli to jaką nazwę ma plik zdjęcia.
Kolejna rzecz to rozmiar. Rozmiar zdjęć podawany jest w pikselach. Przykładowy rozmiar to 1920px na 1080px

Kolejna cecha to waga zdjęcia. Im zdjęcie mniej „waży”, tym lepiej. Zdjęcia podobnie jak inne pliki mają wagę w kB (kilobyte) i MB (megabyte). Zdjęcia, które robisz telefonem, mają zwykle kilka MB. Dobrze jeśli te wgrywane na stronę www będą ważyły mniej niż 100kB.
1megabyte (MB) =1000 kilobytes (kB)
W przypadku blogów i stron internetowych nie bez znaczenia jest również format zdjęć. Idealne będą te z rozszerzenie .jpeg, a dla zdjęć z przezroczystym tłem .png. Warto również zainteresować się formatem .webp.
Etapy przygotowania zdjęcia przed wrzuceniem na stronę www / bloga
Zobacz jak krok po kroku przygotować zdjęcie zanim wrzucisz je na swojego bloga.
Krok 1: nazwa pliku
Po zgraniu zdjęcia z telefonu lub aparatu zapewne jego nazwa będzie podobna do IMG_20190727_152401300.jpg
Koniecznie zmień nazwę pliku!
Prawidłowa nazwa powinna składać się z 3-4 wyrazów połączonych zamiast spacjami myślnikami „-” i opisywać to, co znajduje się na zdjęciu, np.
dziewczynka-bawi-sie-z-psem.jpg
Nie używa się polskich znaków i znaków specjalnych.
Krok 2: rozmiar zdjęcia
Drugi krok to dostosowanie rozmiaru zdjęcia.
Możesz tutaj skorzystać z dowolnego programu graficznego np. Gimp, Photoshop. Ja pokażę Ci narzędzie, które jest dostępnego online: https://pixlr.com/x/
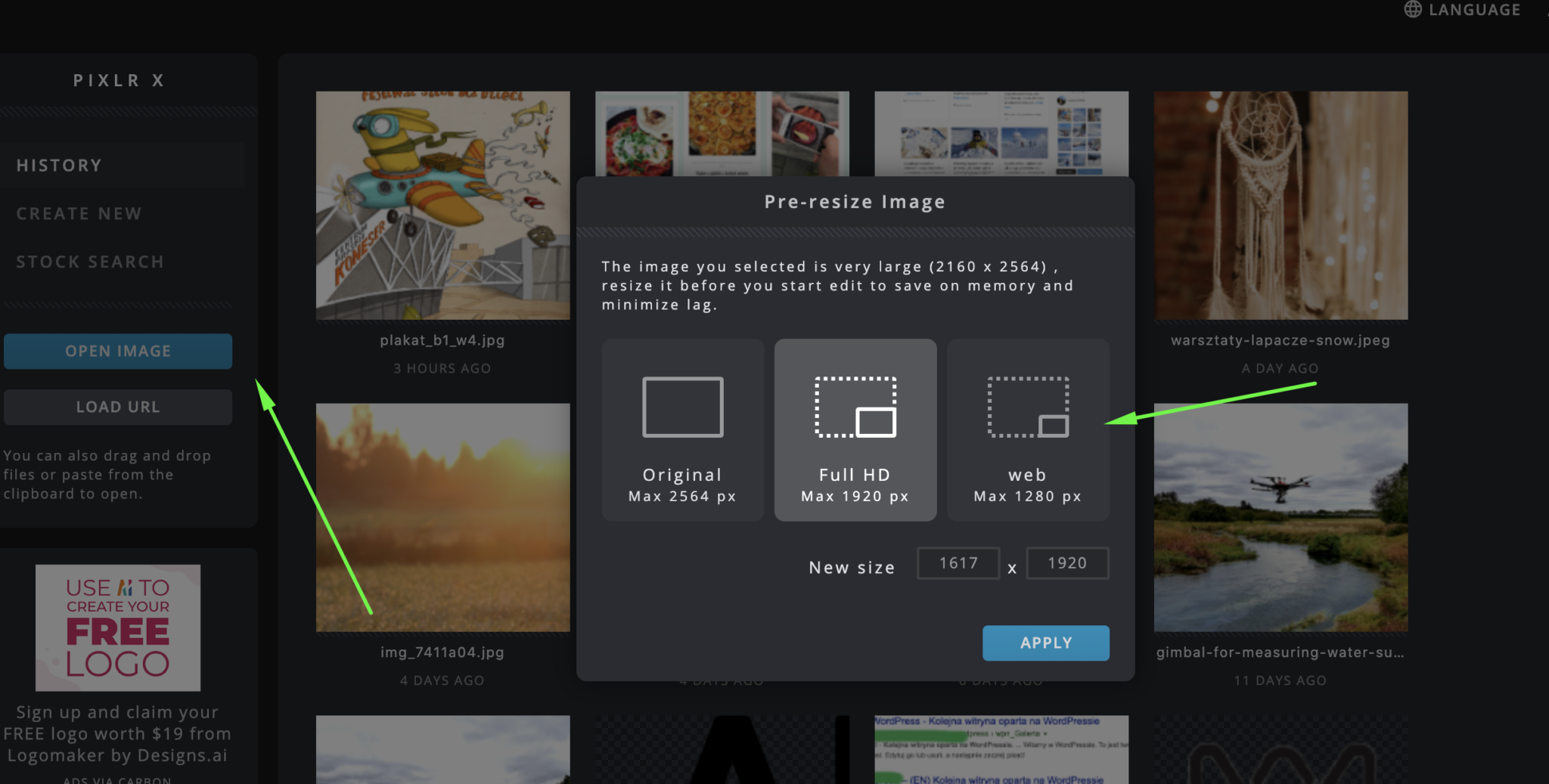
Jeżeli otwierane zdjęcie będzie duże, aplikacja zaproponuje Ci na start przeskalowanie go do właściwego rozmiaru.
Jeżeli zdjęcie ma pełnić rolę banera na całą szerokość okna przeglądarki internetowej lub być zdjęciem w tle – wybierz środkową opcję FULL HD (max 1920px). W każdym innym przypadku wystarczy wybrać sugerowany rozmiar dla weba – czyli ostatnią opcję (max 1280px).

Warto bliżej zapoznać się z tym narzędziem. Można w nim nie tylko zmniejszyć, ale również np. wykadrować zdjęcie.
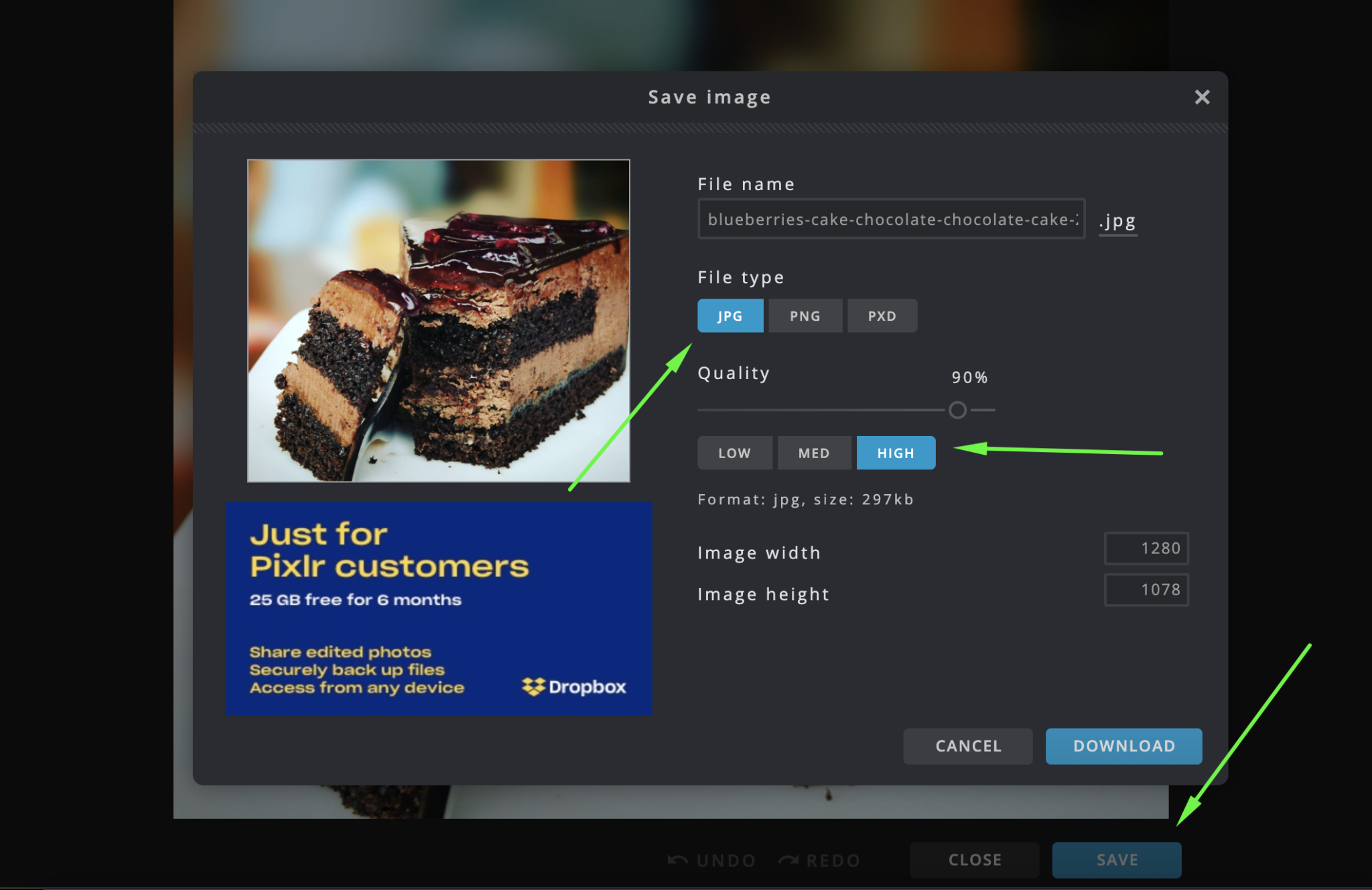
Gdy zdjęcie będzie już gotowe – kliknij zapisz. Dalej sprawdź nazwę zdjęcia. Wybierz rozszerzenie .jpg lub .png (w przypadku przezroczystego tła).
Przy zapisie możesz zdecydować o jakości zapisywanego zdjęcia. Ma to duże znaczenie dla jego wagi. Spróbuj zapisać zdjęcie w jakości „Low”. Po zapisaniu otwórz je i sprawdź, jeżeli jego wygląd Ci odpowiada, to znaczy, że masz już gotowe zdjęcie do wgrania na swoją stronę. Jeżeli jednak nie jesteś zadowolony z efektu, zapisz zdjęcie w jakości sugerowanej „Hight”. W kolejnym kroku zmniejszymy jego wagę.
Kliknij „Dowload” i zapisz zdjęcie u siebie na komputerze.

Jeżeli chcesz zmienić rozmiar wielu zdjęć jednocześnie, z narzędzi dostępnych on-line wypróbuj: https://www.iloveimg.com/resize-image
Krok 3: optymalizacja
Twoje zdjęcie ma już właściwą nazwę i rozmiar. W tym kroku zajmiemy się zmniejszeniem jego wagi.
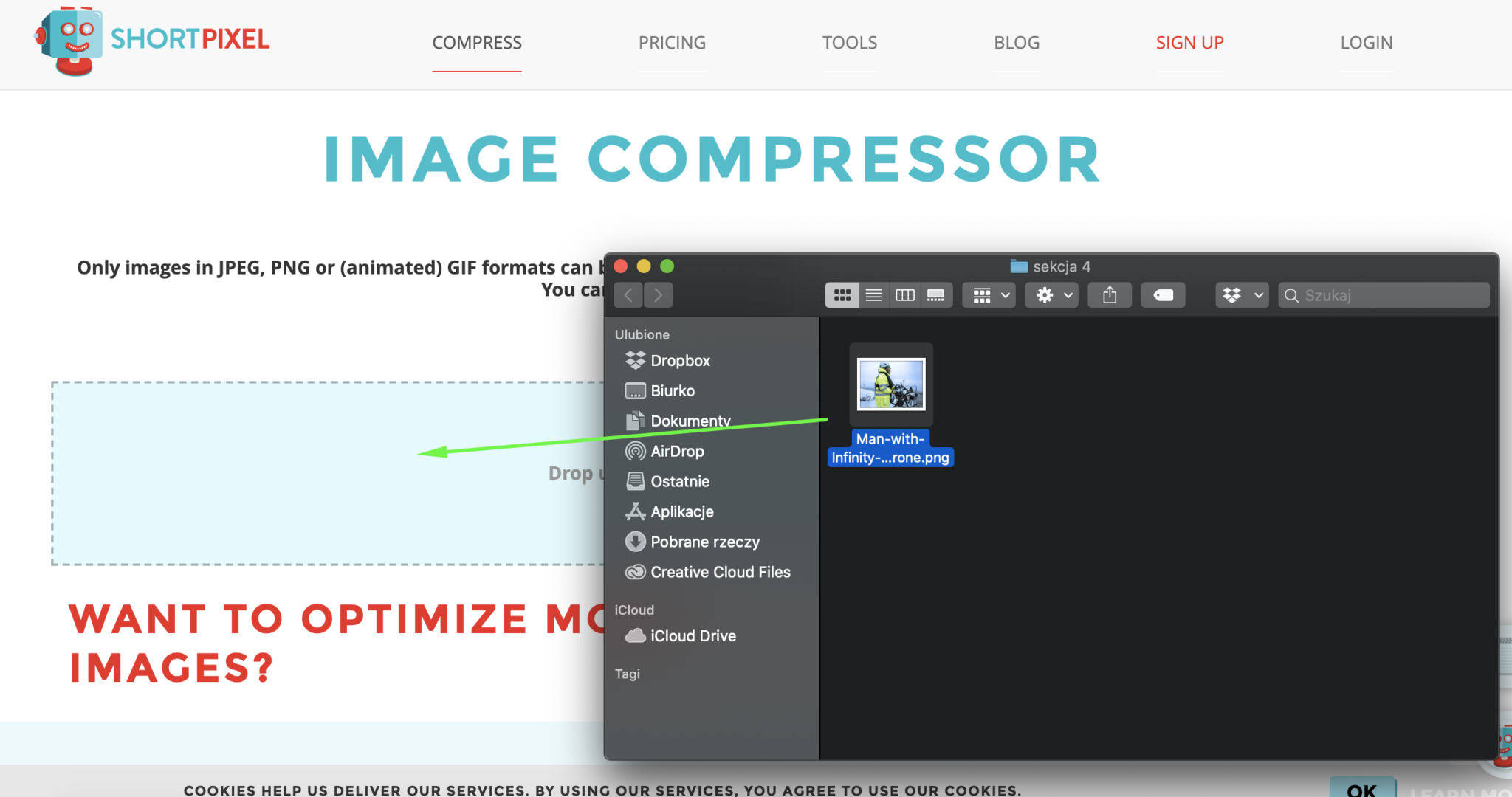
Dostępnych jest wiele optymalizatorów. Wybrałam dla Ciebie ten, z którego sama korzystam i który jest dostępny online podobnie jak poprzednie narzędzie: https://shortpixel.com/online-image-compression
W celu optymalizacji przeciągnij zdjęcie ze swojego komputera do właściwego obszaru na stronie optymalizatora lub kliknij ten obszar.

W ShortPixel w wersji bezpłatnej możesz wgrać maksymalnie 50 zdjęć jednorazowo.

Gdy proces optymalizacji się zakończy, pobierz zdjęcie na swój komputer.
Teraz zdjęcie jest gotowe do wgrania na Twoją stronę www. Zakładam, że korzystasz z WordPress i wiesz jak dodawać w nim zdjęcia. Jeżeli masz z tym problem – koniecznie daj znać w komentarzu.
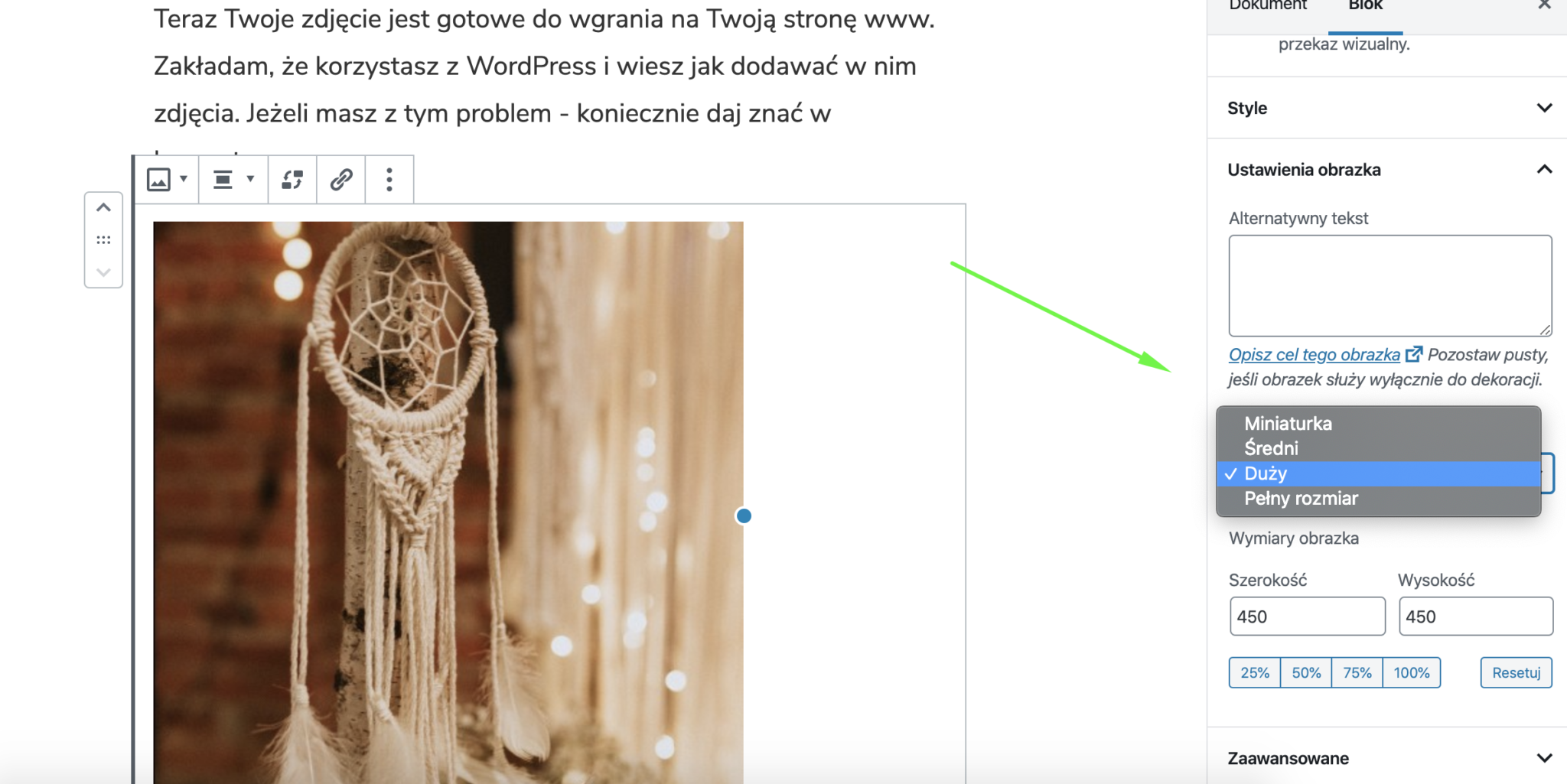
W WordPress z edytorem Gutenberg, po dodaniu obrazka w treści artykułu zobaczysz poniższy widok.

Zauważ, że w prawej kolumnie możesz wybrać jaki rozmiar zdjęcia zostanie wstawiony w treść posta (w innych edytorach wygląda to inaczej ale zasada jest ta sama). Przypominam, że w momencie wgrywania zdjęć, WordPress automatycznie tworzy kilka rozmiarów obrazków. W tym miejscu możesz wybrać, który rozmiar będzie odpowiedni. Nie ma sensu wstawiać pełnowymiarowego obrazka do wpisu jeżeli jego maksymalna wyświetlana na stronie szerokość to 700px.
Krok 4: pola Tytuł i Alternatywny tekst
Ostatni krok to zmiana zawartości pól Tytuł oraz Alternatywny tekst.

Jeżeli wgrywasz zdjęcie do edytora Gutenberg bezpośrednio z komputera, te pola nie będą od razu widoczne (co mi osobiście przeszkadza). Możesz kliknąć dwukrotnie na wgrane zdjęcie i wybrać bibliotekę mediów w celu wyświetlenia powyższego widoku lub przejść do Multimediów i wejść w edycję zdjęcia.

Pola te powinny zawierać krótką informację, o tym co znajduje się na zdjęciu. Jeśli dodatkowo możesz umieścić tam frazy, które są dla Ciebie ważne z punktu widzenia pozycji Twojej strony w wyszukiwarkach takich jak google to super! Musi to jednak mieć sens.
„Alternatywny tekst” – zawartość tego pola wyświetli się odwiedzającemu stronę, jeżeli z jakiegoś powodu nie załaduje się zdjęcie. Warto o nim pamiętać również z uwagi na osoby niedowidzące. Wszelkiego rodzaju readery czytają właśnie ten tekst. Pole to możesz pominąć jeżeli sam obrazek nie wnosi nic do treści, jest jedynie ozdobą.
„Tytuł” – tekst w tytule to opis obrazka, który pojawi się po najechaniu na niego myszką.
Gratuluję! Jeżeli jesteś w tym miejscu, to znaczy, że wiesz już jak dobrze przygotować zdjęcia na swoją stronę www.
Jak poprawić zdjęcia, które już masz wgrane na stronę.
No dobrze, a co jeśli bloga prowadzisz od jakiegoś czasu i masz wiele zdjęć już wgranych na swoją stronę?
Jeżeli praca na plikach i korzystanie z ftp nie stanowi dla Ciebie problemu, możesz zgrać zdjęcia z serwera na swój komputer, zoptymalizować je i wgrać ponownie przez ftp, nadpisując te poprzednie.
Poniżej pokażę Ci jak to zrobić bez tych umiejętności i bez dostępu do ftp.
WAŻNE: Jeżeli dbasz od początku o swojego WordPressa, wykonujesz regularne aktualizacje, nie zaśmiecasz zbyt dużą ilością wtyczek itd., nie powinno wydarzyć się nic złego w trakcie wykonywania poniższych zmian. Osobiście przetestowałam te rozwiązania u siebie. Dla pewności rekomenduję, abyś upewnił się, czy Twój hosting (tam, gdzie fizycznie znajduje się Twoja strona) zapewnia codzienne kopie bezpieczeństwa (backup). Jeżeli masz wątpliwości, zrób swoją kopię bloga.
Często na bloga czy stronę www wgranych jest znacznie więcej mediów, niż faktycznie używamy. Jesteśmy bałaganiarzami i nie sprzątamy na bieżąco. Z pomocą przychodzi tutaj wtyczka Media Cleaner. Dzięki niej usuniesz nieużywane na stronie media. Skorzystaj z niej z rozwagą. Wtyczka najpierw wygeneruje listę nieużywanych mediów. Sprawdź, czy na pewno nie używasz tych grafik i wtedy zdecyduj o ich usunięciu.
Jeżeli używasz niektórych zdjęć tylko jako tła do elementów strony – mogą one zostać usunięte przez wtyczkę.
Po usunięciu nieużywanych plików – odinstaluj i usuń wtyczkę. Postaraj się od teraz usuwać nieużywane media na bieżąco.
Wcześniej wspomniałam o aplikacji ShortPixel. Dostępna jest również w formie wtyczki do WordPress (ShortPixel Image Optimizer). Świetnie optymalizuje zdjęcia, które już masz wgrane na stronę www. W wersji bezpłatnej możesz zoptymalizować jedynie 100 zdjęć. Zapewne będzie to niewystarczająca dla Ciebie ilość. Za 9.99 USD możesz zoptymalizować 2000 zdjęć (https://shortpixel.com/pricing).
Możesz również skorzystać z wtyczki https://pl.wordpress.org/plugins/wp-smushit/. Również fajnie optymalizuje zdjęcia (w wersji bezpłatnej jednorazowo do 50 zdjęć, można powtarzać proces kilka razy).
Sprawdź koniecznie, czy w swoich wpisach masz wstawione zdjęcia w odpowiednim rozmiarze. Jeżeli zdjęcia są wstawione w pełnym rozmiarze np. ponad 2000px, a faktycznie wyświetla się np. 500px, koniecznie zamień zdjęcie na mniejsze.
Kolejny problem to nazwy zdjęć. Alternatywny tekst i tytuł obrazków możesz zmienić z poziomu edycji zdjęć w menu Media w panelu WordPress. Do zmiany nazwy pliku konieczna będzie jednak wtyczka. Z pomocą wtyczki Phoenix media rename zmienisz nazwy już wgranych na bloga zdjęć.
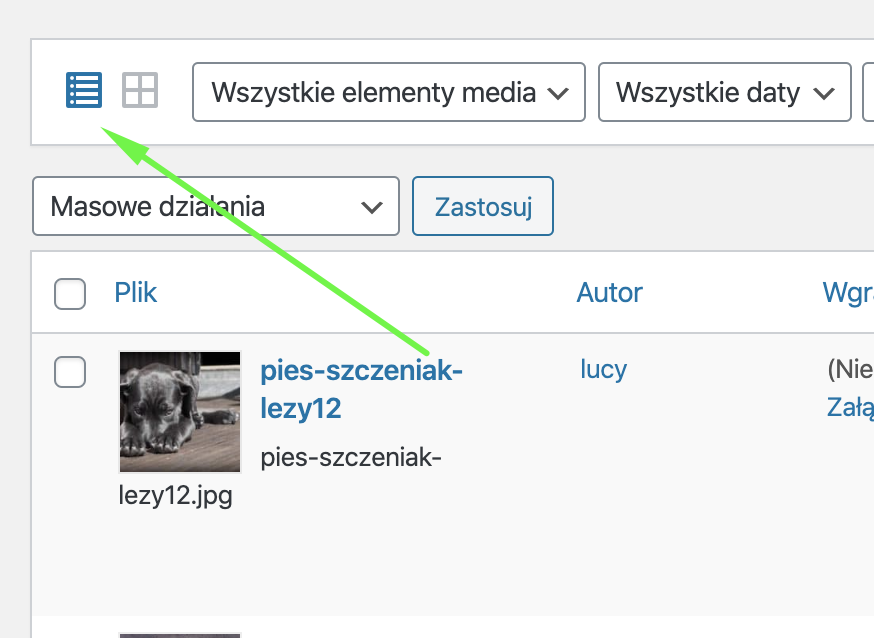
Po zainstalowaniu i włączeniu wtyczki przejdź do menu Media. Zmień widok mediów na listę.

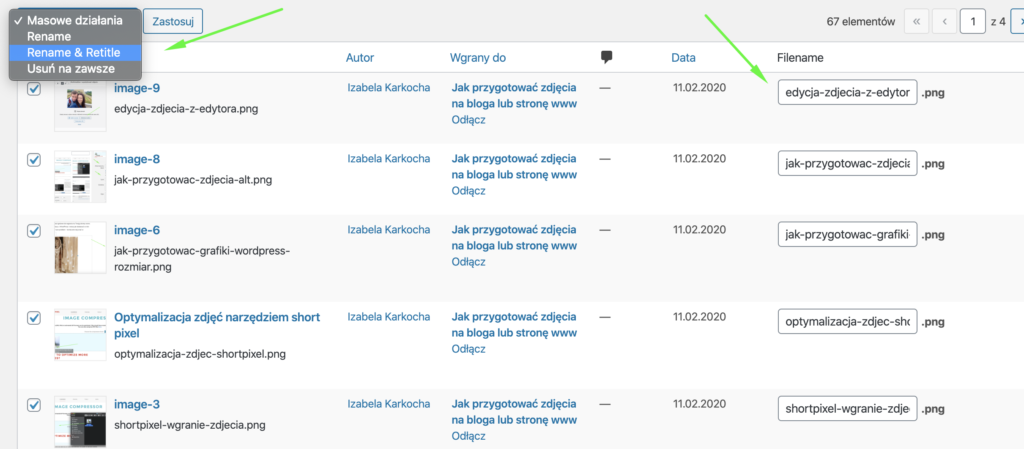
W kolumnie Filename możesz wpisać nowe nazwy obrazków (przypominam, że bez polskich znaków i znaków specjalnych, a zamiast spacji użyj „-„). Możesz wprowadzić wiele nowych nazw, co jest bardzo wygodne. Zaznacz następnie wszystkie zdjęcia i wybierz z menu rozwijanego Rename lub Rename & Retitle (wówczas zmieni się również zawartość pola „Tytuł”). Zachęcam do przetestowania na 2-3 zdjęciach na początek, jak wszystko będzie ok, można szaleć.

Ta wtyczka podobnie jak poprzednia po wykonaniu swojego zadania powinna być odinstalowana i usunięta z Twojego WordPressa. Pamiętaj, by kolejne zdjęcia odpowiednio nazwać przed wgraniem na stronę.
Gratuluję! Teraz już masz zoptymalizowane i dobrze nazwane zdjęcia.
Podsumowanie
Pamiętaj o odpowiednim przygotowaniu zdjęć przed wgraniem na swojego bloga:
- zmień nazwę pliku (bez polskich znaków, zamiast spacji myślnik, opis obrazka);
- zmniejsz rozmiar zdjęcia (dla banerów i zdjęć w tle max 1920px, dla pozostałych, max 1280px);
- zoptymalizuj zdjęcie (max 300kB – im mniej tym lepiej, super jak jest poniżej 100kB);
- w artykule wstaw właściwy rozmiar (adekwatny do wyświetlanej wielkości);
- zmień pola z tekstem alternatywnym i tytułem.
Optymalizacja już wgranych zdjęć:
- usuń nieużywane pliki;
- zoptymalizuj zdjęcia (ShortPixel);
- zmień nazwę pliku;
- zmień tekst alternatywny i tytuł.
Jeżeli masz pytania, daj znać w komentarzu.
Masz już swoją stronę internetową?
Czy wiesz, jak ważne jest szybkość wczytywania strony www, jej bezpieczeństwo i optymalizacja pod SEO i urządzenia mobilne?
Pobierz bezpłatną checklistę i sprawdź swoją stronę www punkt po punkcie


Wiosna wszędzie! Porządki! Nawet na blogu. 🙂 I fajnie. A co Ty na to by pisać długie teksty alternatywne. Ma to wg Ciebie sens?
Hej Kasia. Dzięki za komentarz. Teksty alternatywne dla obrazków (pole „alt”) nie powinny być długie. 3-4 słowa opisujące to co znajduje się na obrazku jest optymalne.
Super podsumowanie, warto skorzystać
Dzięki Izabela za komentarz. Optymalizujesz obrazki na swoim blogu? Zwracasz uwagę na opisane elementy? Jeżeli nie to koniecznie spróbuj zobaczysz jak wpłynie to na Twoje statystyki 🙂
Świetny i kompleksowy poradnik. Pewnie jeszcze nie raz będę tu wracać 🙂
Zapraszam 🙂
Dzięki za ten tekst. Bardzo fajne uporządkowanie wszystkich kluczowych informacji. Zdjęcia na moim blogu to zdecydowanie temat do dopracowania. Dzięki Twojemu wpisowi, spróbuję to ogarnąć.
Koniecznie. Szybko zobaczysz rezultaty!
Cenne wskazówki nie tylko dla początkujących. Ja używam tinpng.com. Jest prosty w obsłudze. Ale chętnie nauczę się innych programów. Zainspirowałaś mnie tak, że zapisałam się na ebook 🙂 I koniecznie muszę pozmieniać część zdjęć wagowo i wizualnie, akurat na wiosnę 🙂
Ten tekst czasowo wpasował się w mój plan odświeżenia bloga. Akurat jestem na etapie porządkowania zdjęć i przystosowania ich pod nowy szablon. Dzięki wielkie 🙂 P.S. Jak to się mówi: „Szewc bez butów chodzi” 😉
Cieszę się Monika! Warto popracować nad szybkością ładowania 😉 i włączyć darmowy SSL. A tu znajdziesz jak go potem odpowiednio skonfigurować w WP https://izabelakarkocha.com/jak-dodac-certyfikat-ssl-do-bloga-wordpress/
Bardzo ciekawie i przystępnie opisane 🙂
Dzięki! Mam nadzieję, że się przydało.
Super
Człowiek całe życie się uczy. Zawsze miałem dwie lewe ręce do zdjęć i grafik zwłaszcza jak chodzi o dobór rozmiarów. Teraz nawet coś więcej w tym kontekście zrozumiałem, dzięki. Pozdrawiam.